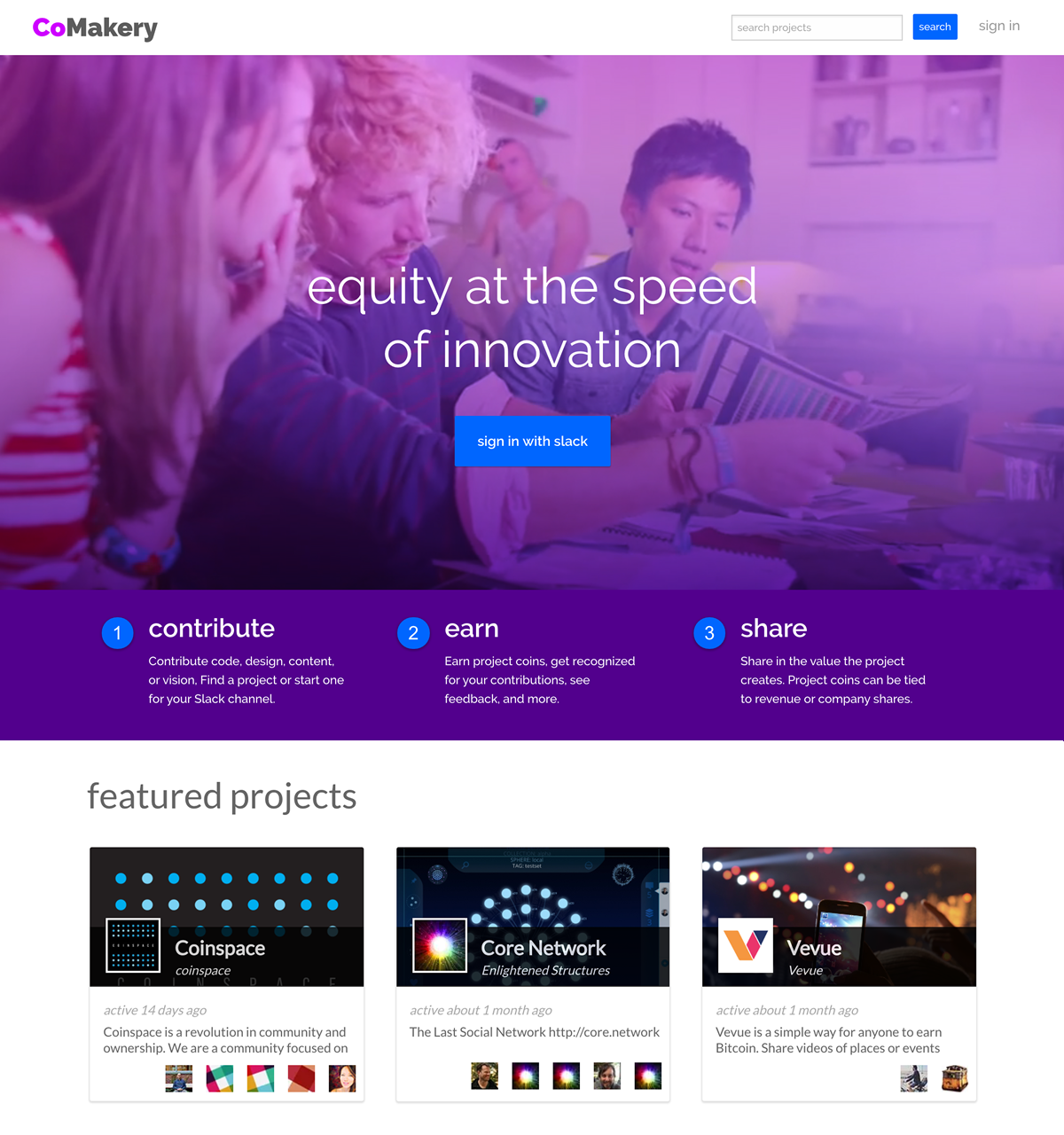
CoMakery
Web Application
Role: UX and visual designer, front-end developer












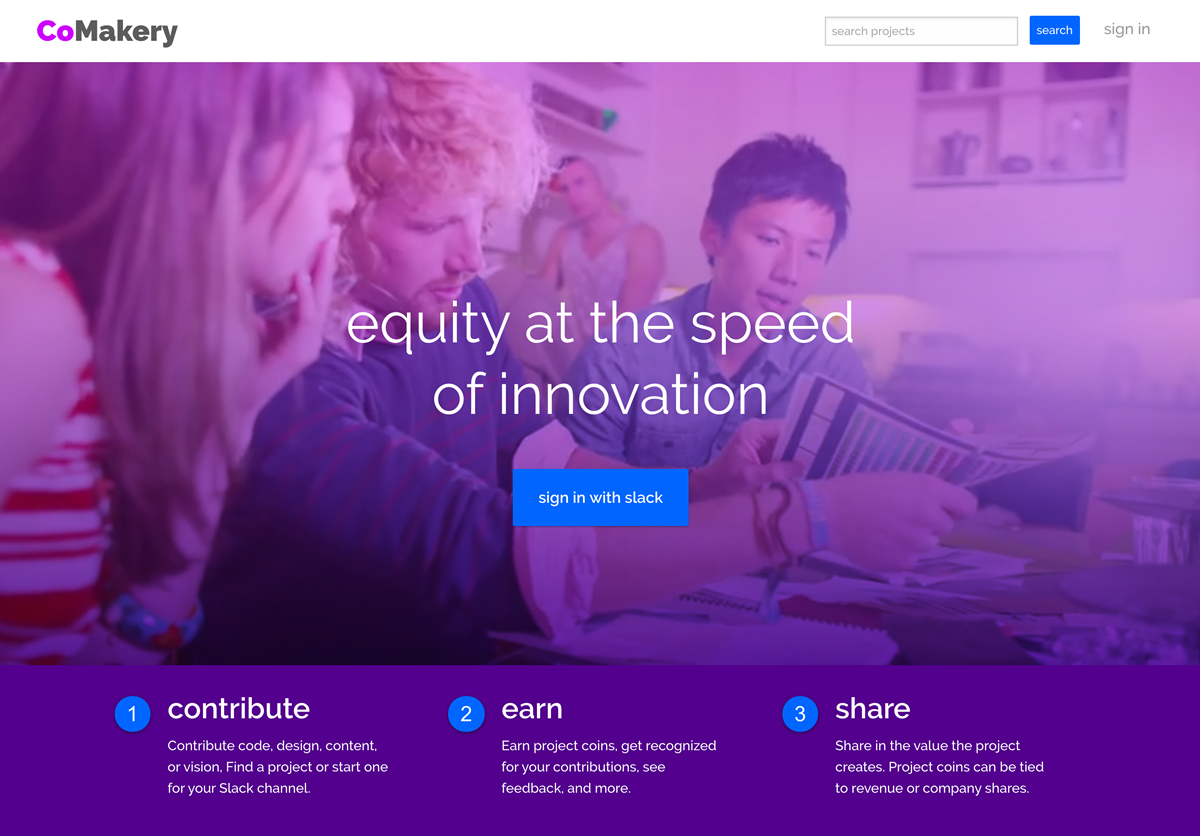
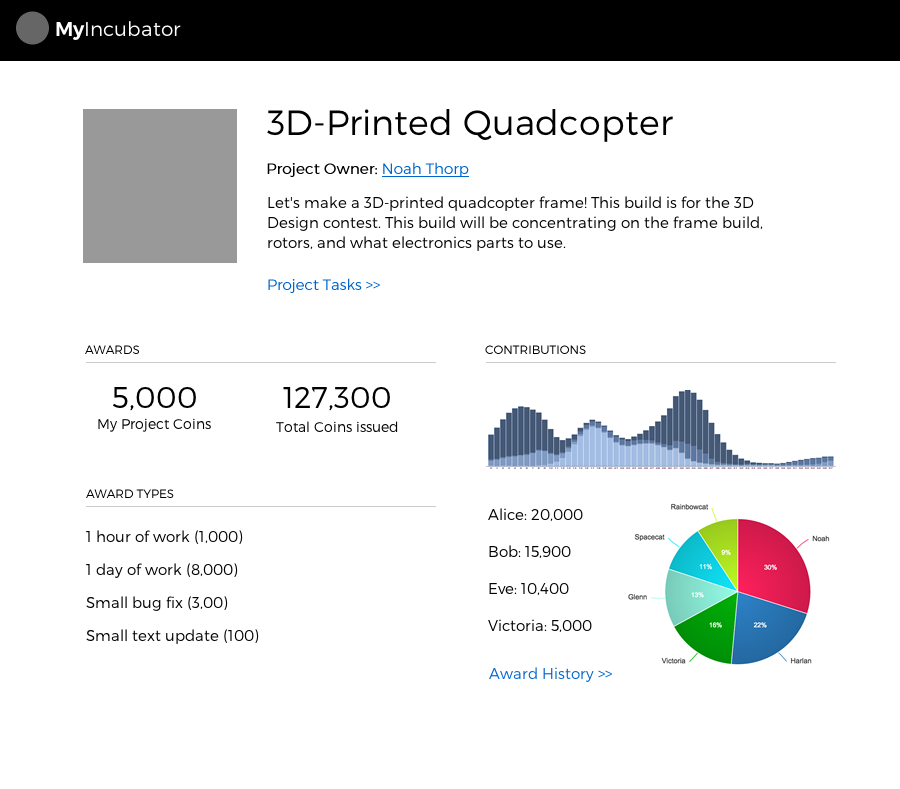
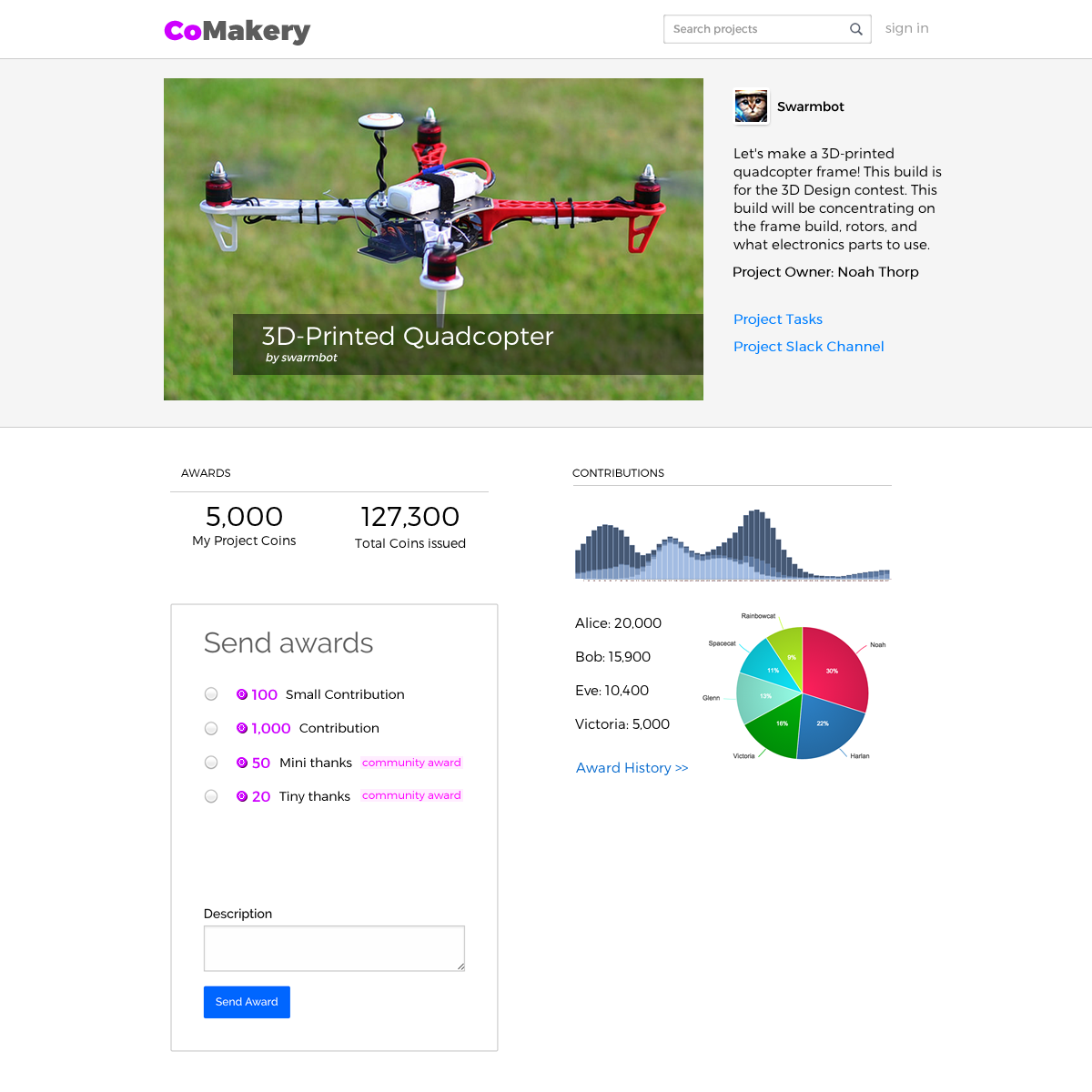
CoMakery is a web service and startup that facillitates revenue sharing in collaborative projects. As the main designer and one of the developers on this project, I:
- Worked closely with the project manager in an fast-paced, iterative process, starting with meetings in which we identified the primary goals, long-term vision, and initial priorities for the project. The rapidly evolving nature of the project required regular communication on ever-changing priorities.
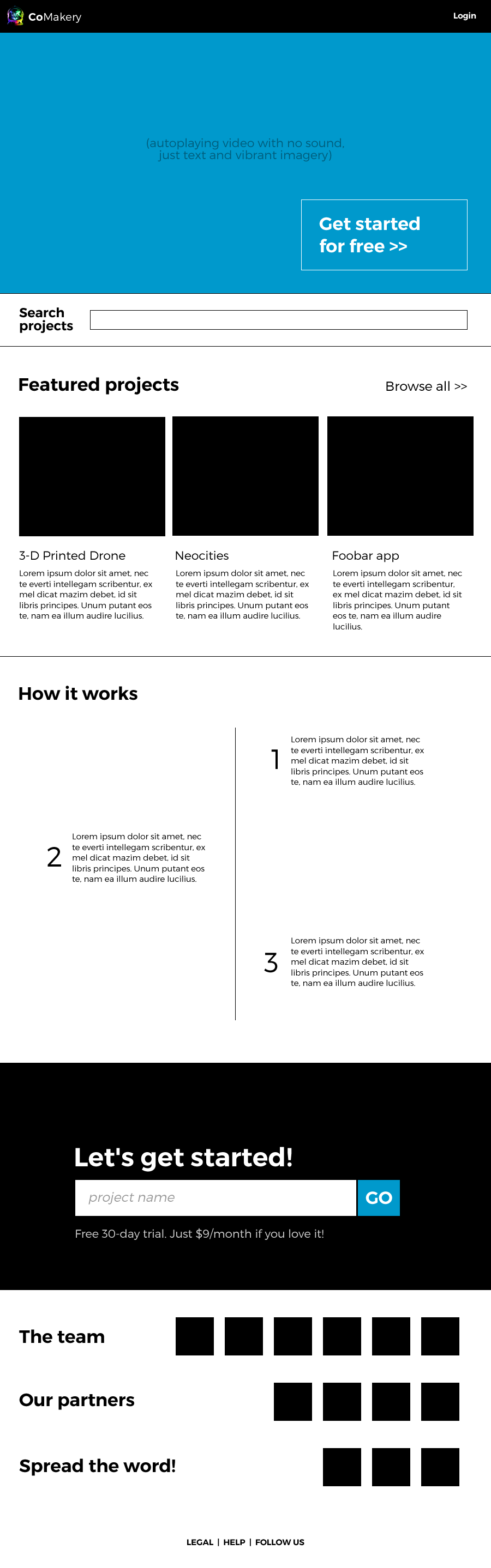
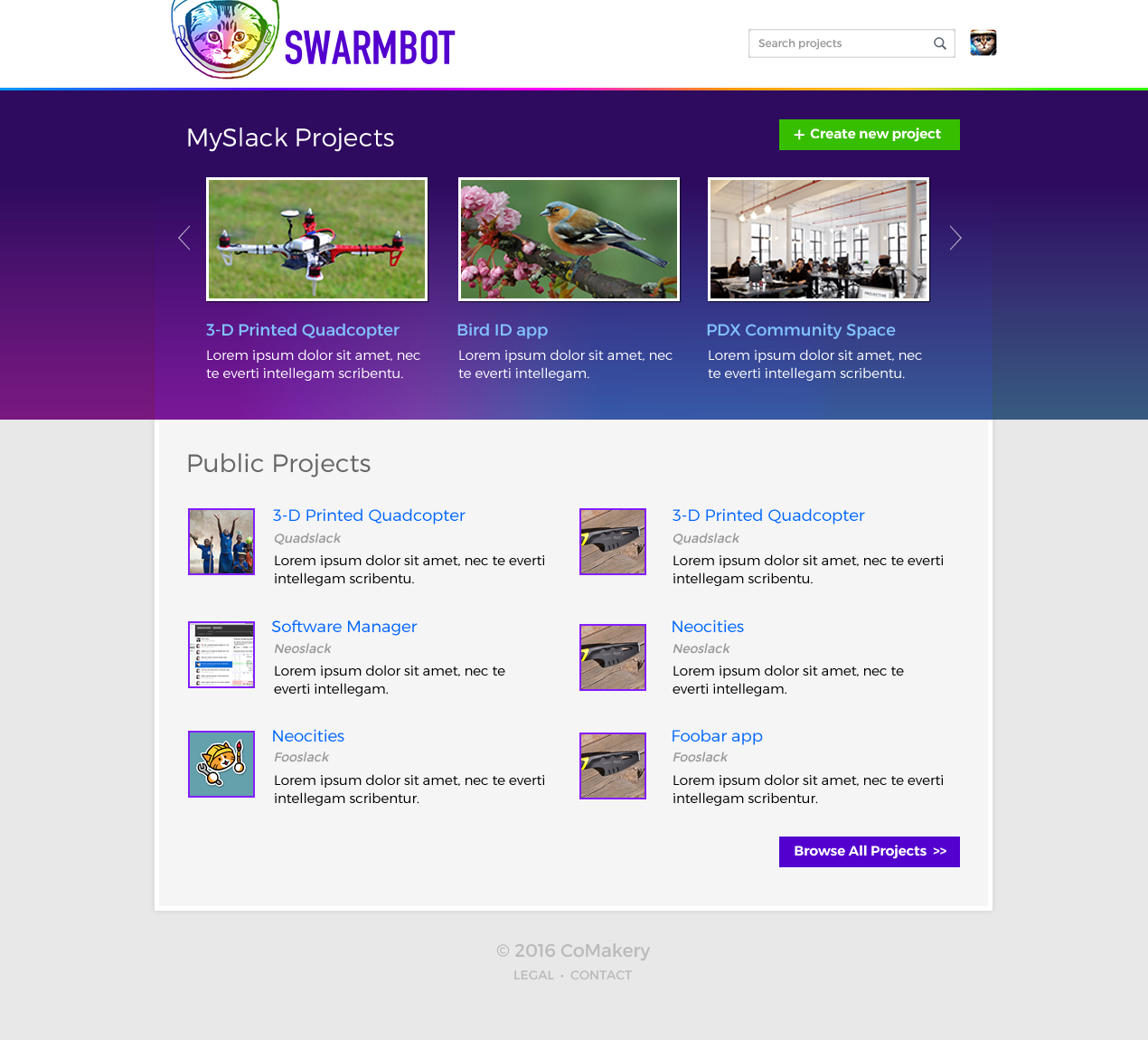
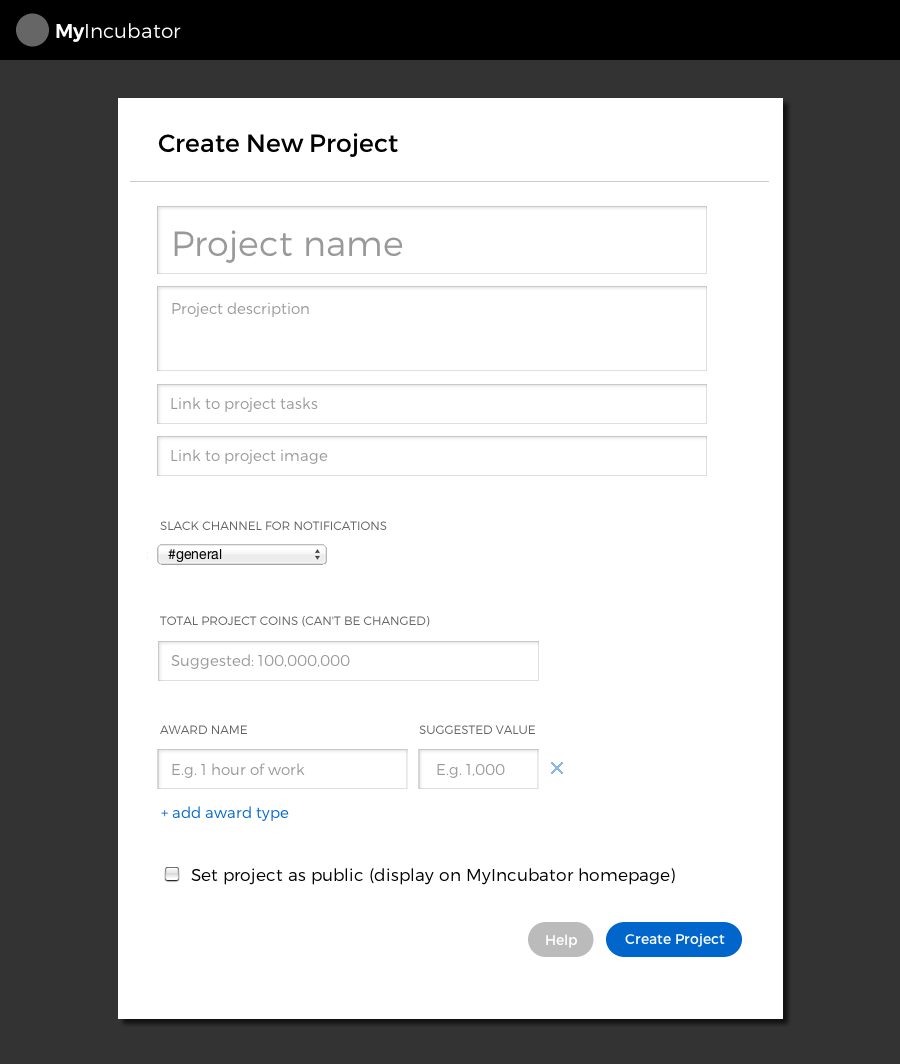
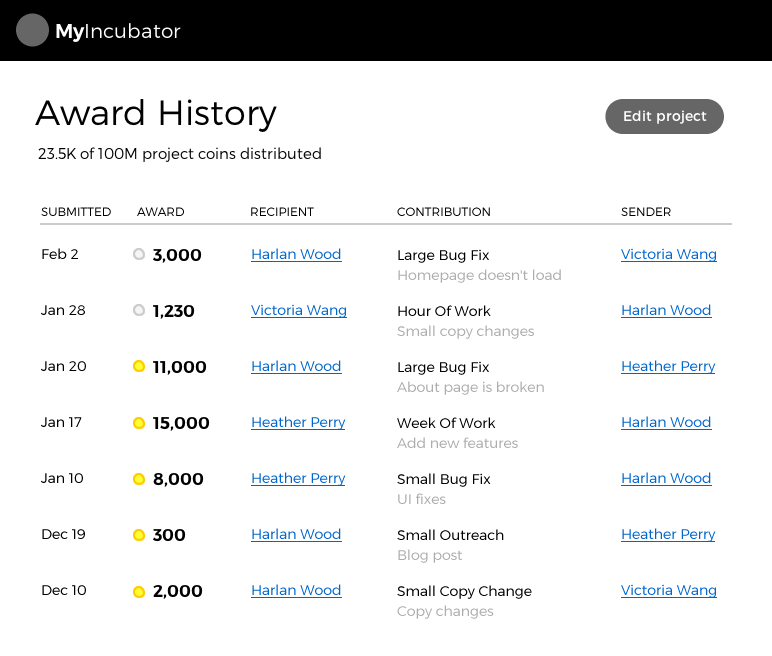
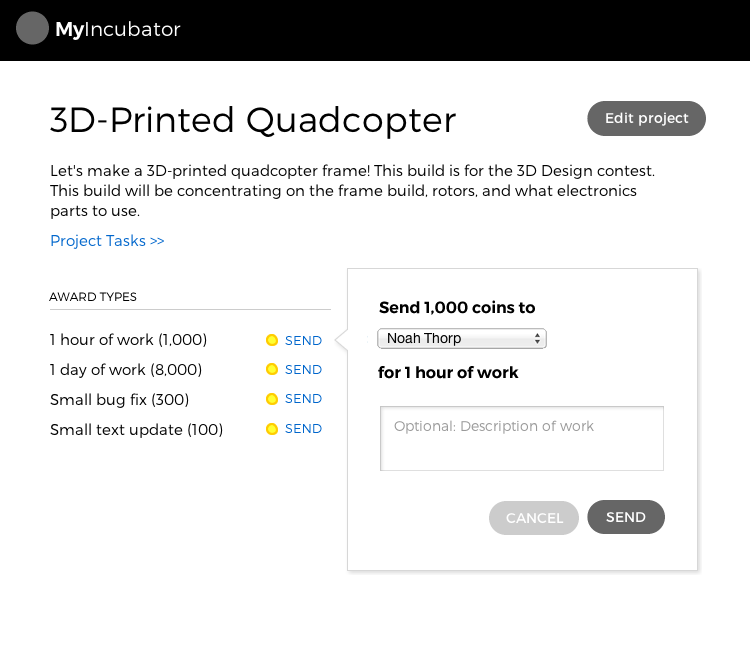
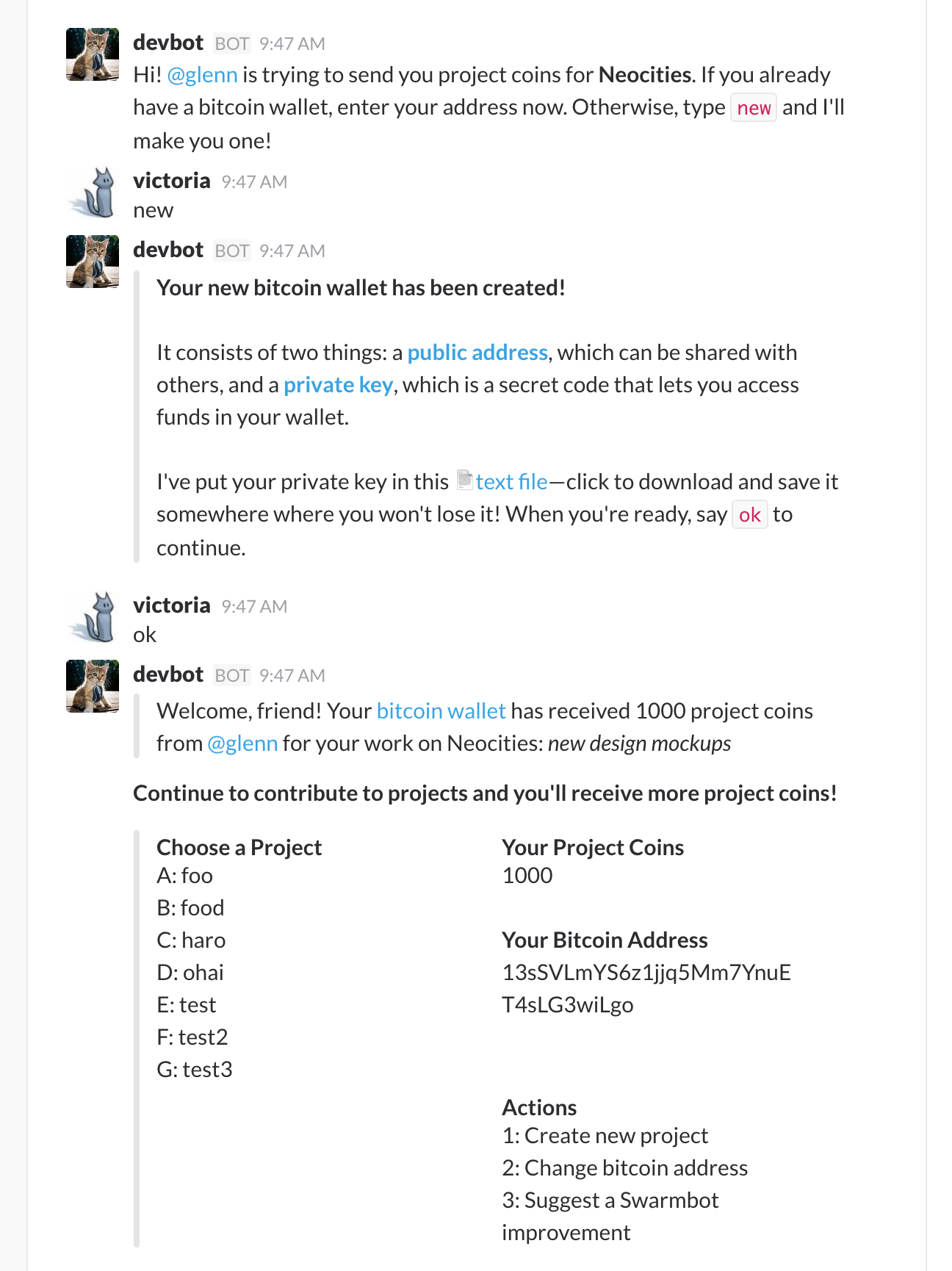
- Created wireframes and mockups for several novel features, such as assignment of cryptocurrency-based awards and a dialogue-based user interface run on Slack. Presented designs in Invision and discussed each design with the PM and developers. Incorporated their feedback in several iterations.
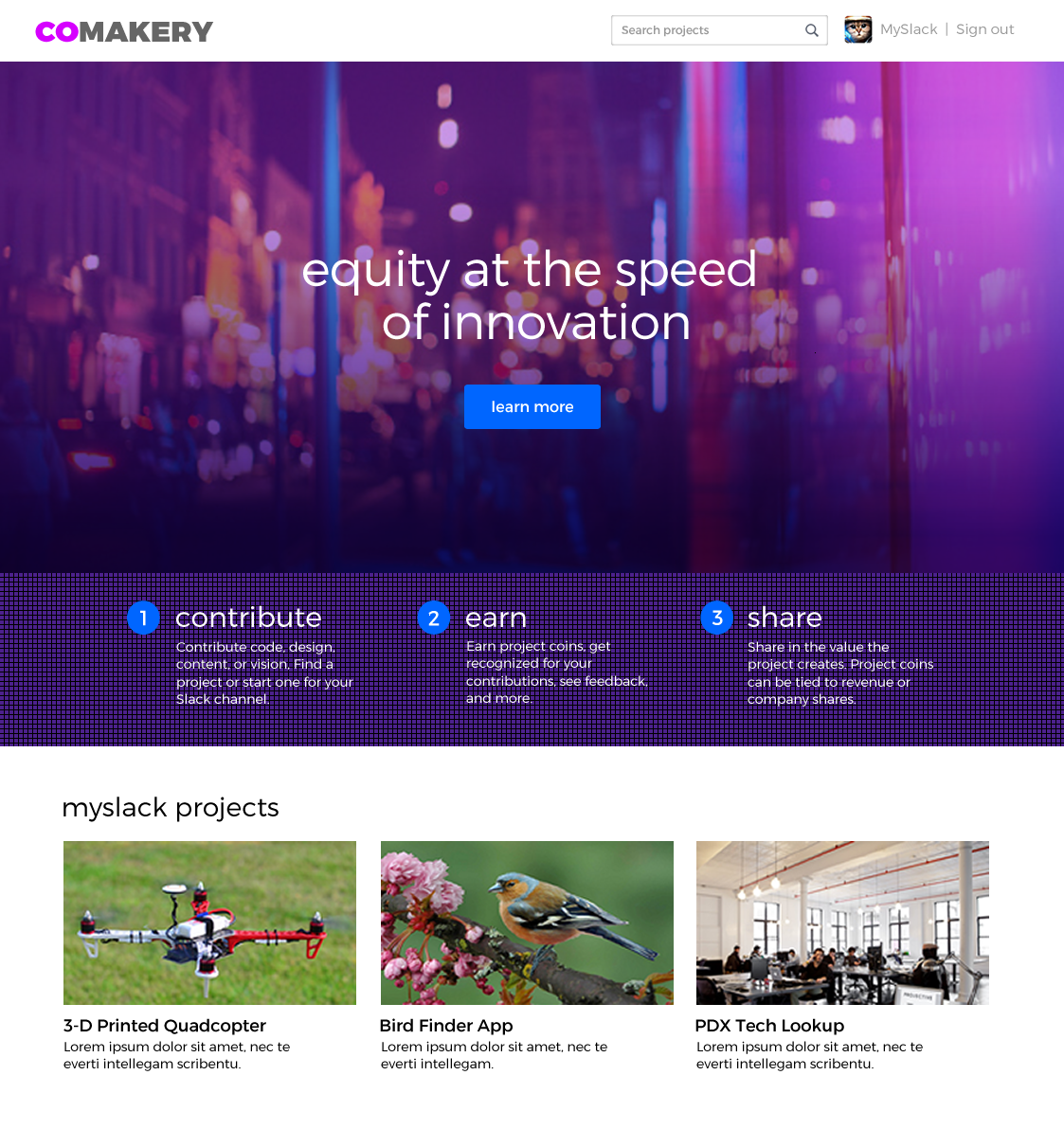
- Studied competitors and used information from user interviews to simplify and clarify the product. In focusing on user stories I came up with intuitive design solutions for difficult crytpocurrency concepts, hiding some technicalities and rephrasing others.
- Designed high-fidelity mockups with a simple, modern business theme and energetic brand colors.
- Wrote beautifully nested CSS in Sass/Foundation and incorporated semantic HTML into Ruby on Rails views.
- Helped launch a minimum viable product within two months.
GYST
Web Application
Role: UX and visual designer, front-end developer







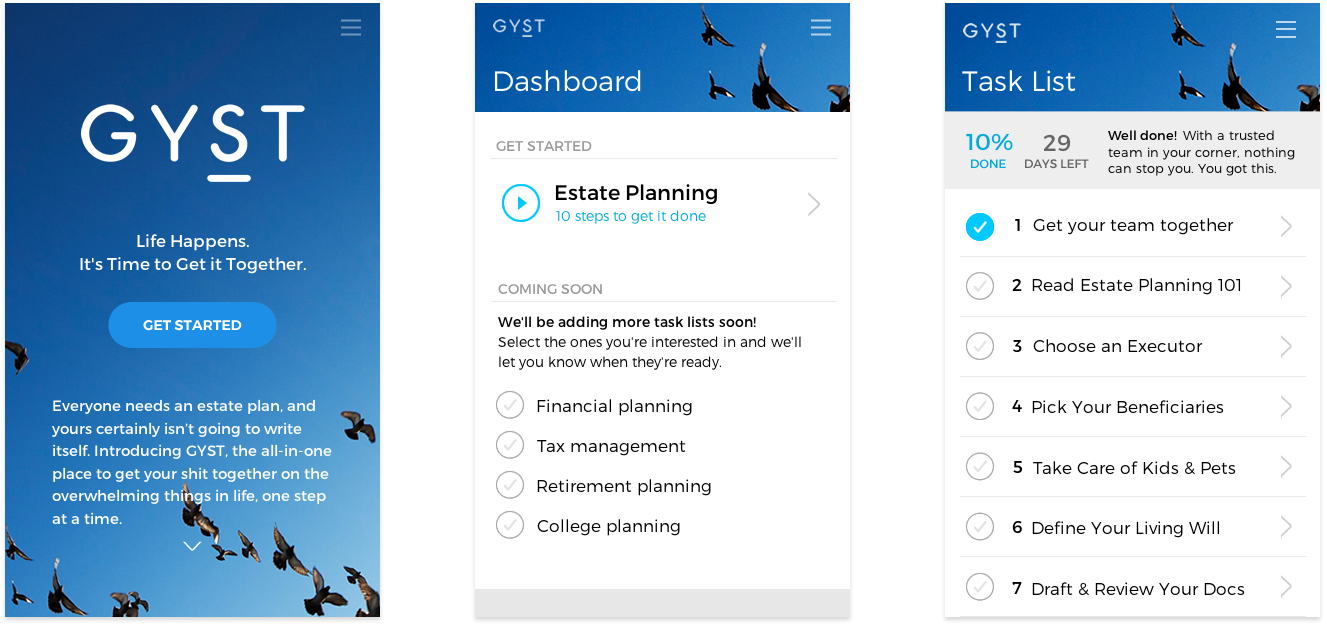
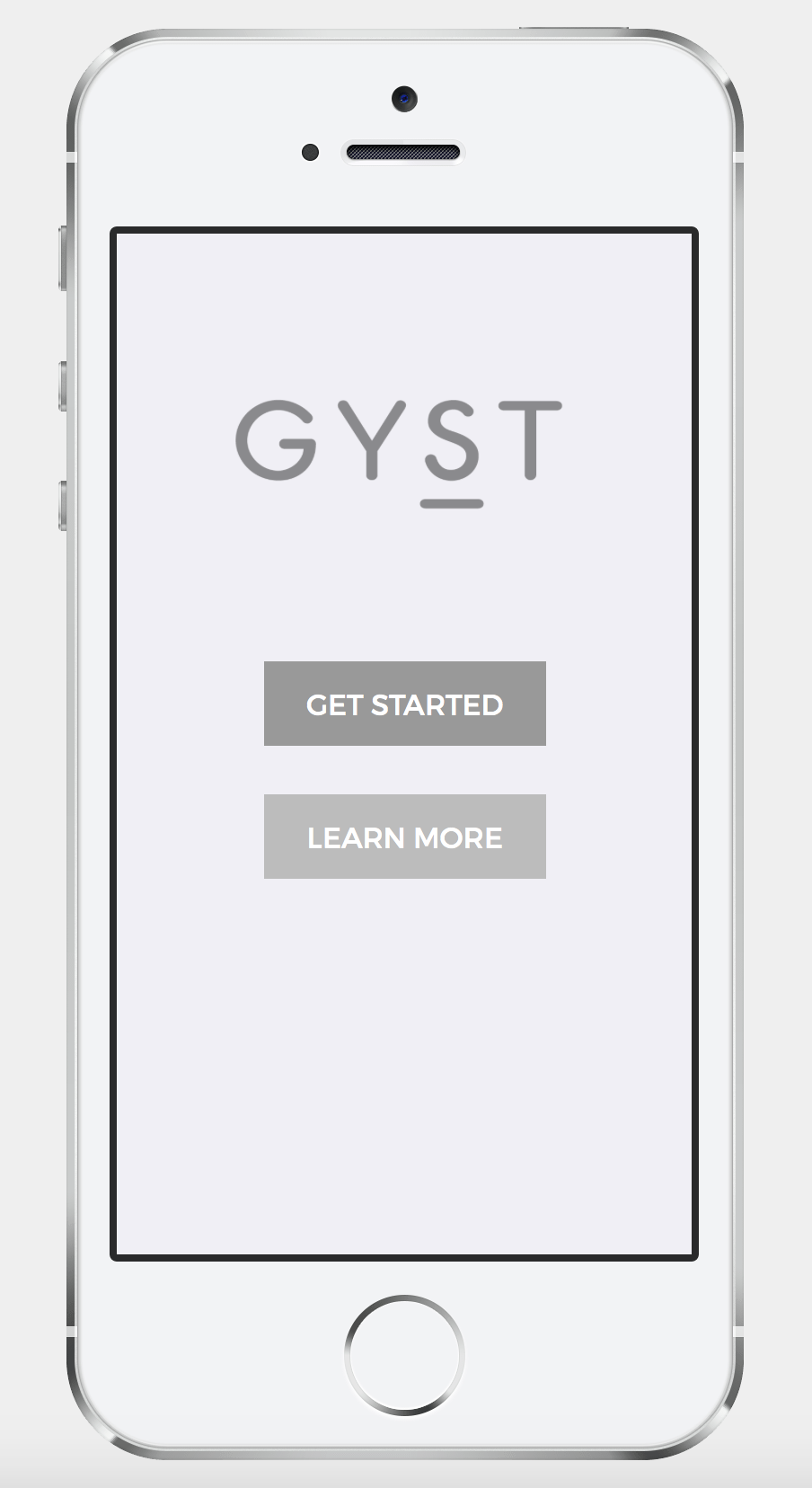
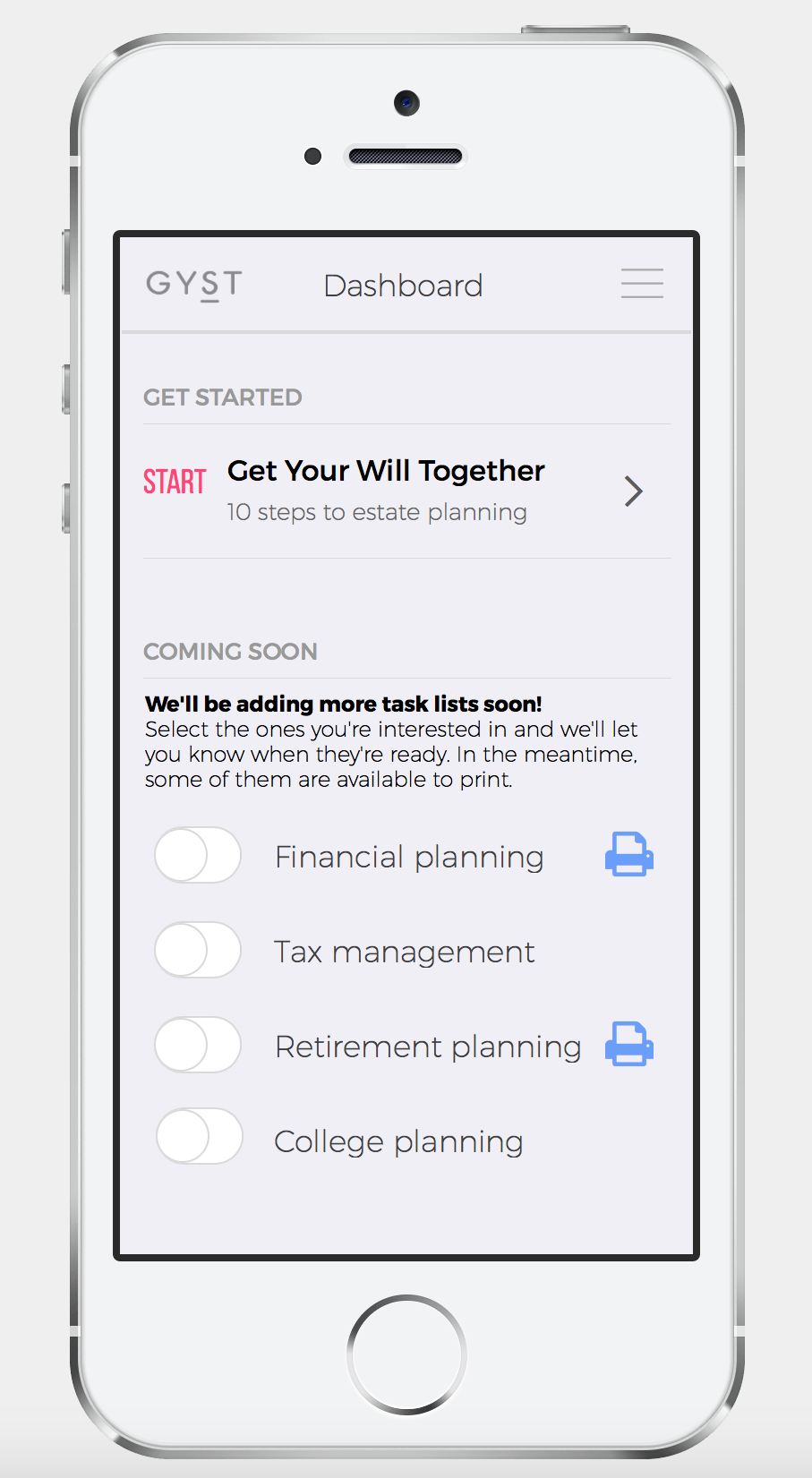
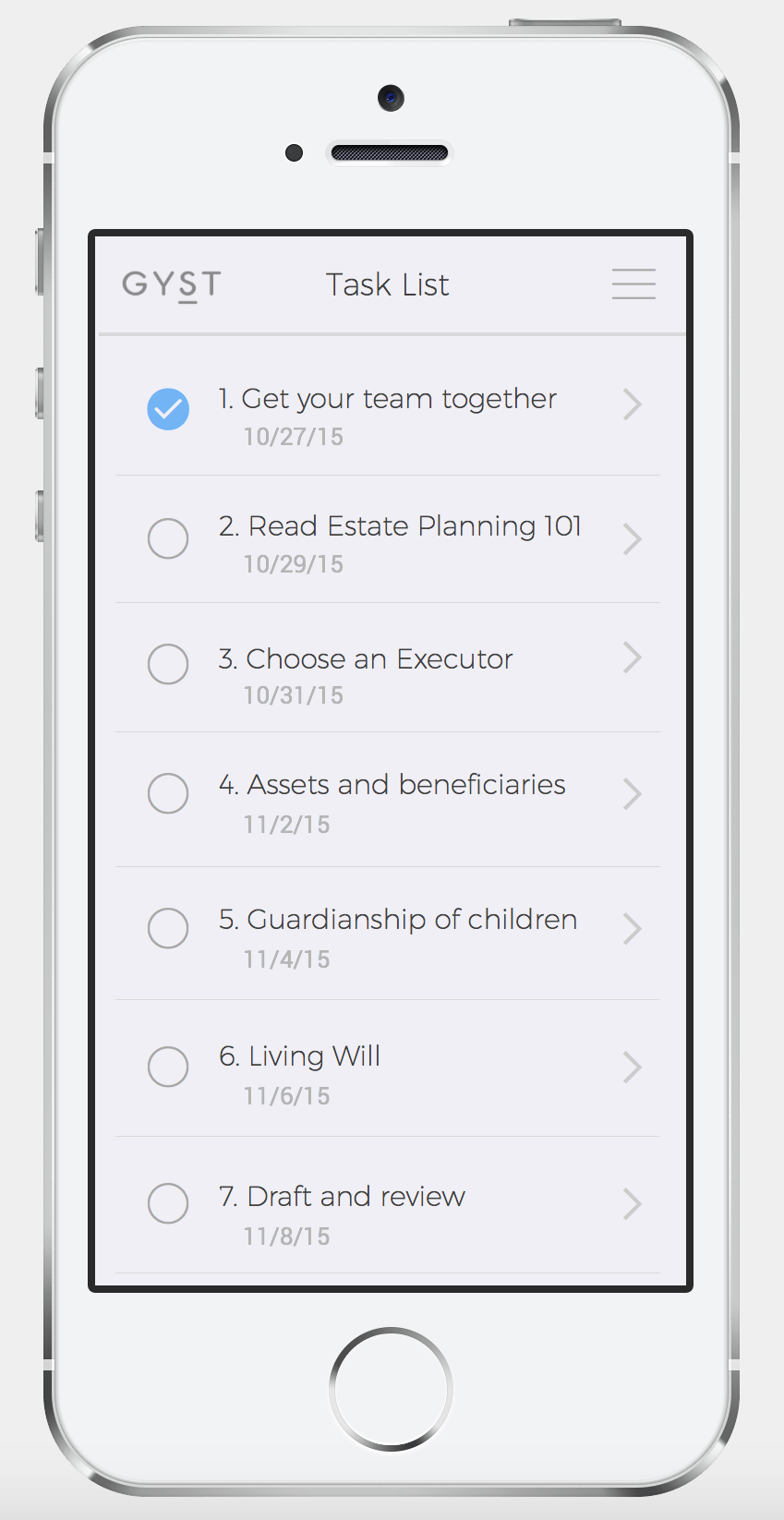
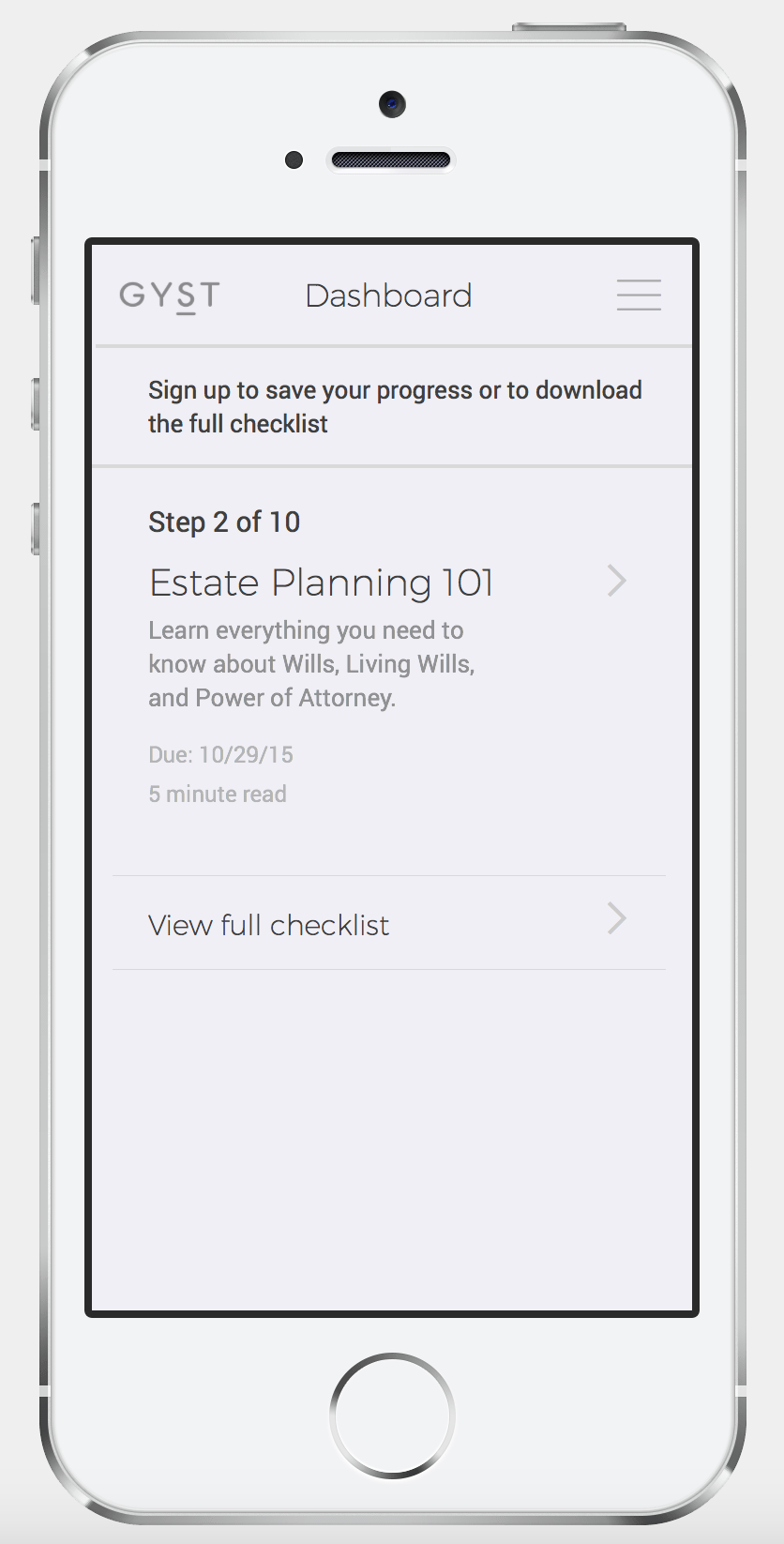
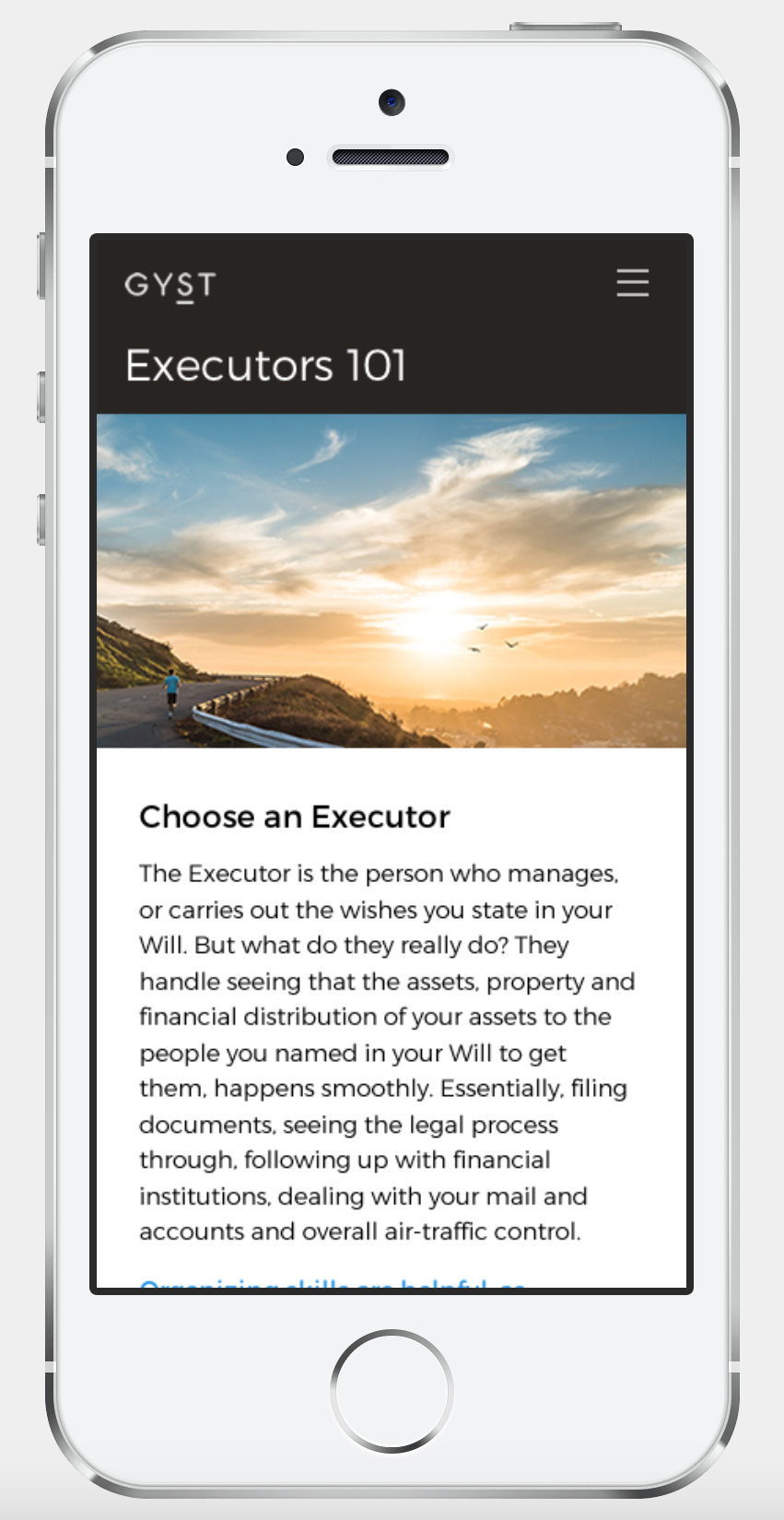
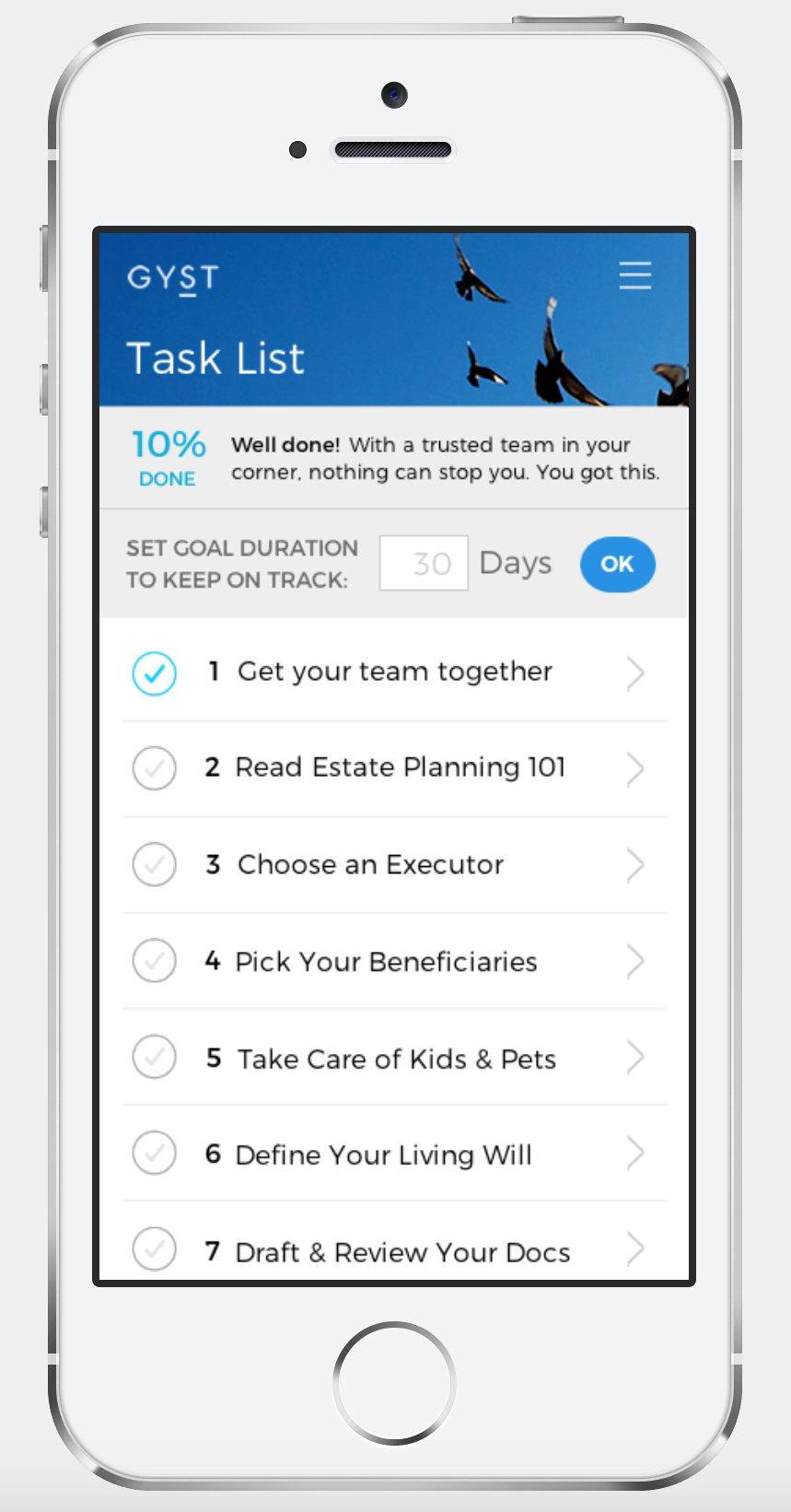
GYST is a web service that provides easy-to-use checklists and guides for setting up a will, life insurance, and emergency planning. As the main designer and one of the developers on this project, I:
- Worked with client and project manager to create a feature list and initial user flow map.
- Collaborated closely with project manager on initial wireframes in JustinMind, focusing on presenting content in an elegant and easy-to-use way.
- Created a hi-fidelity design based on existing branding, adopting and building on design patterns.
- Built mobile-first web pages using HTML, Sass, and the Foundation framework in Ruby on Rails.
- Helped launch a minimum testable product within three weeks.
Neocities
Web Application
Role: Cofounder, lead UX and visual designer, front-end developer











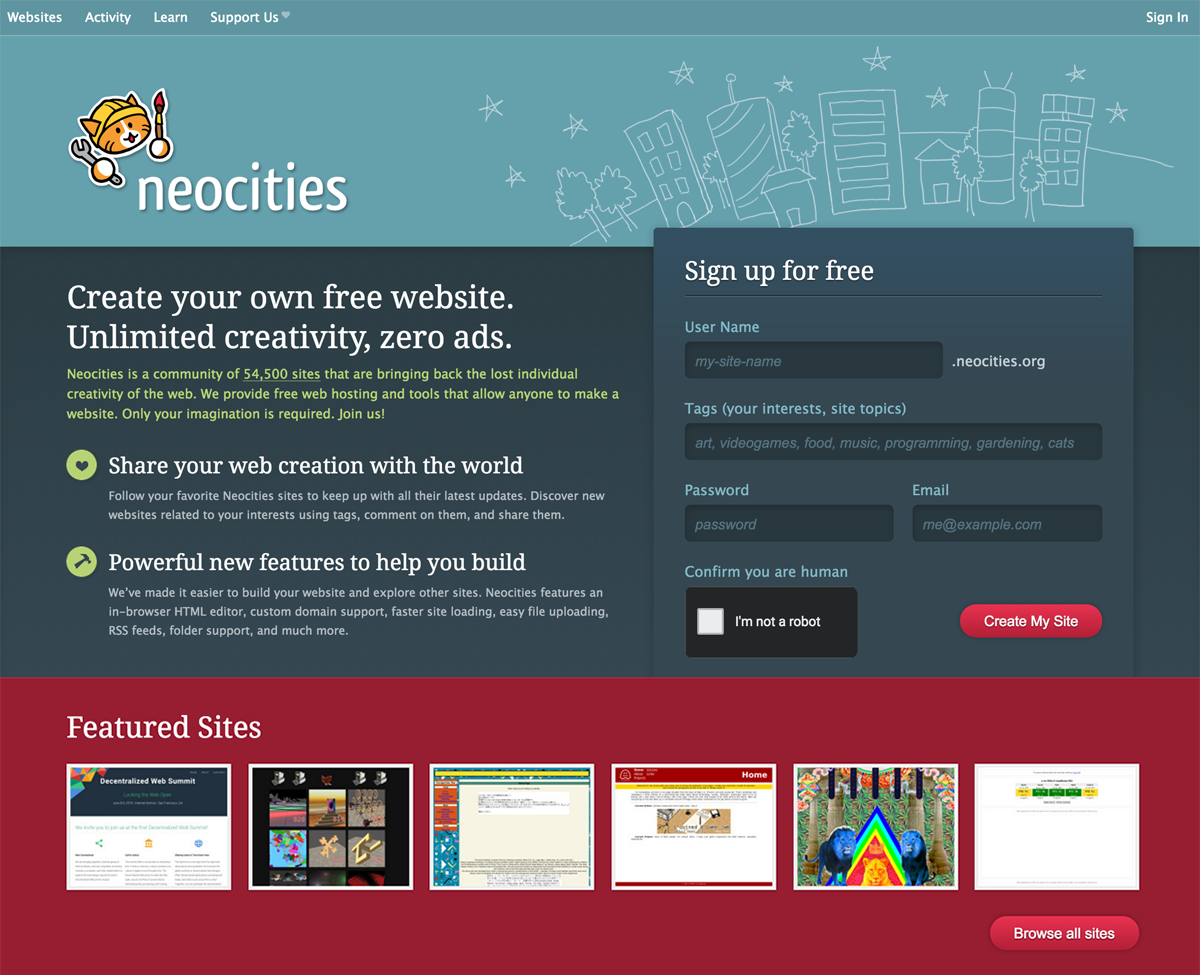
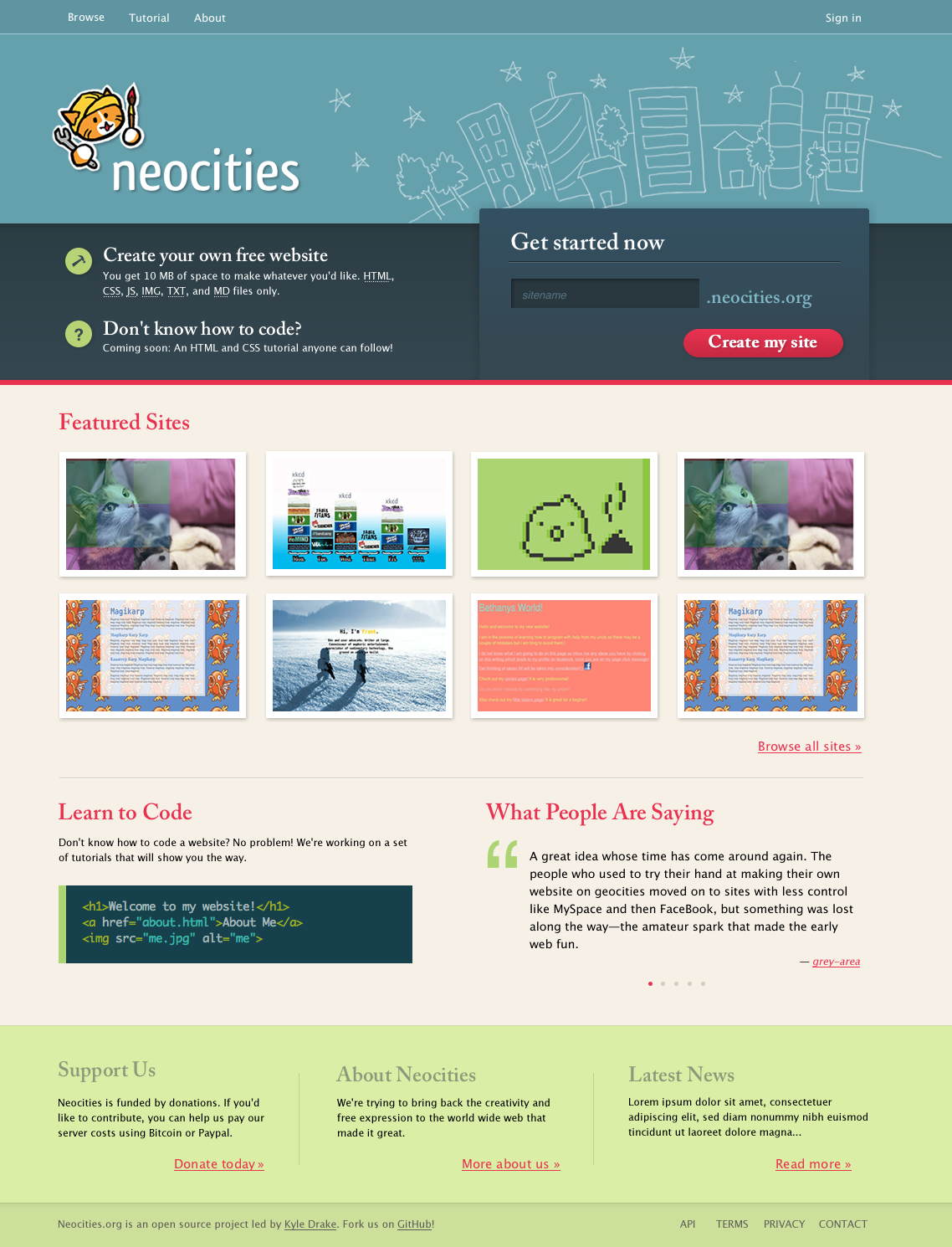
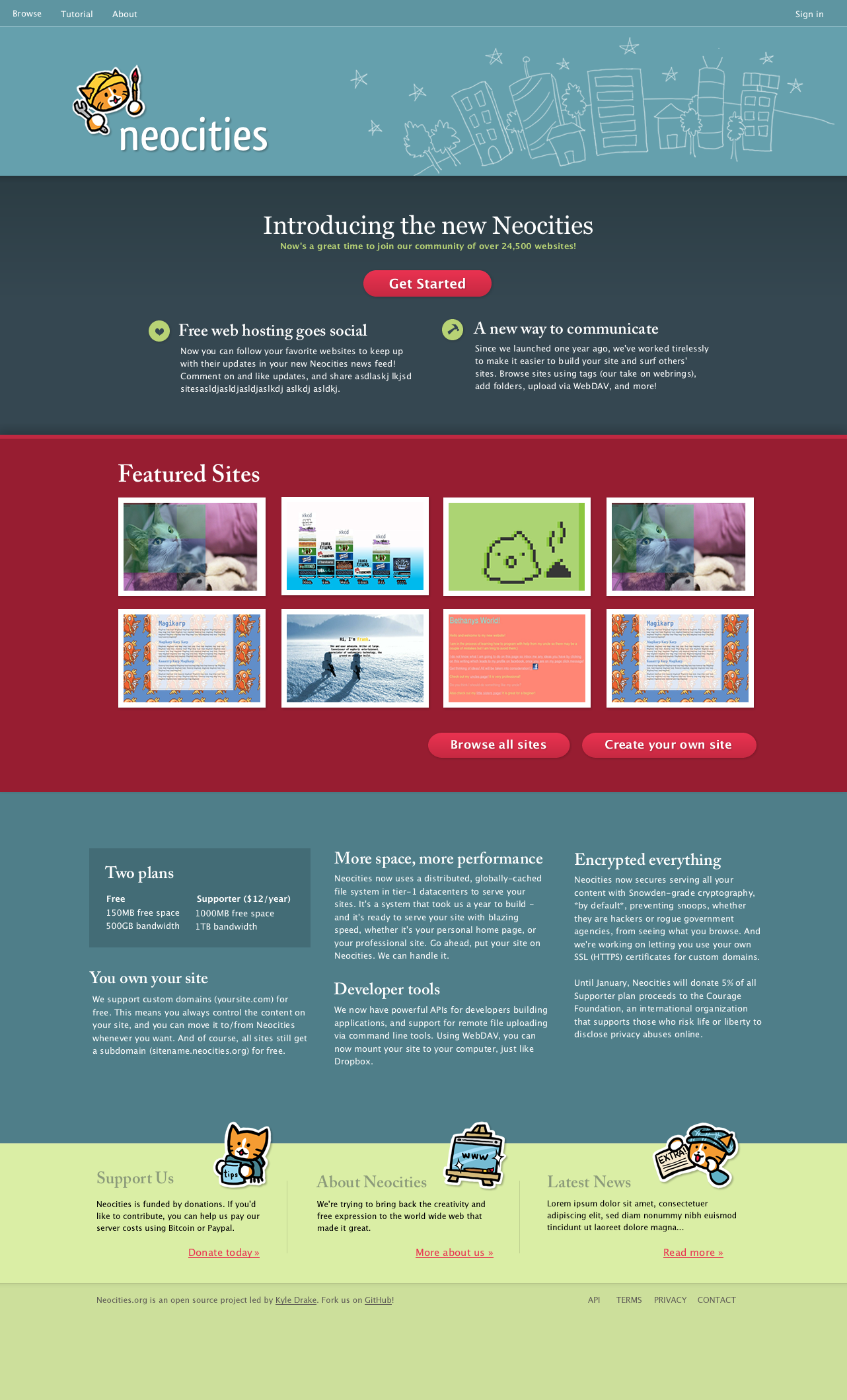
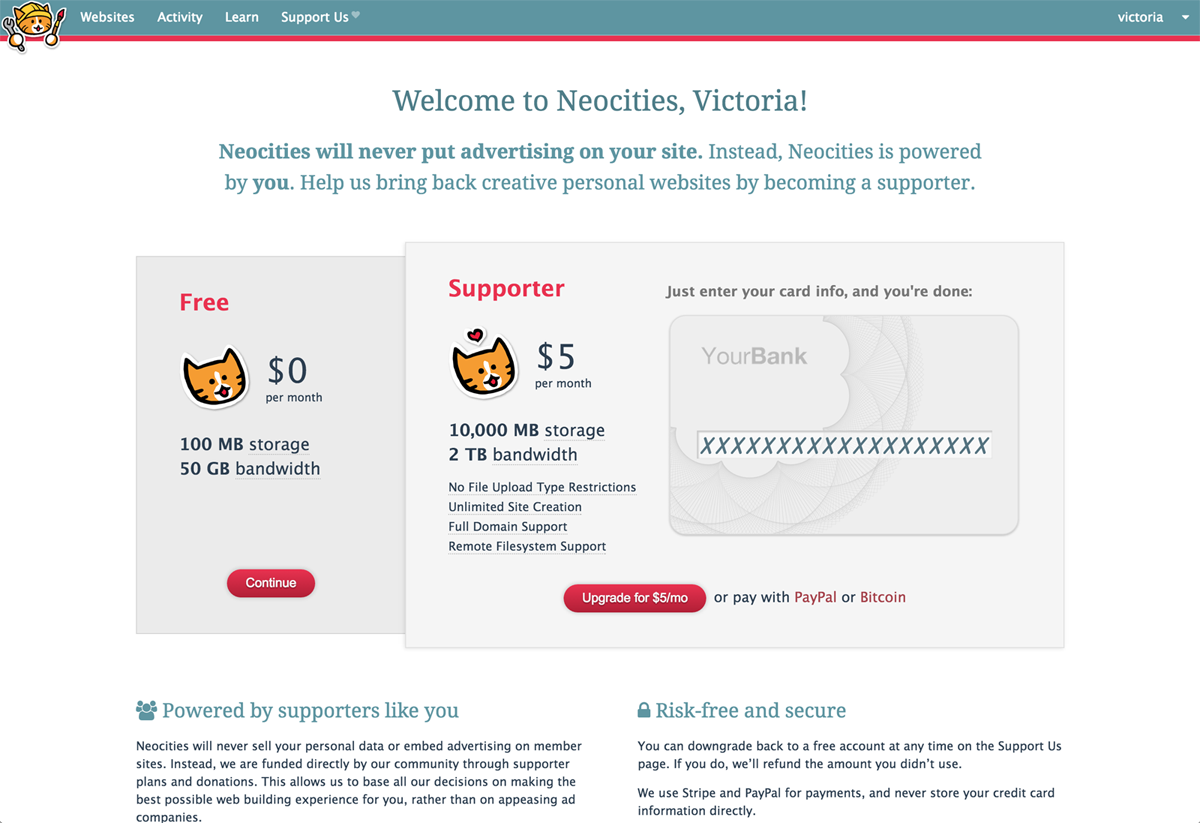
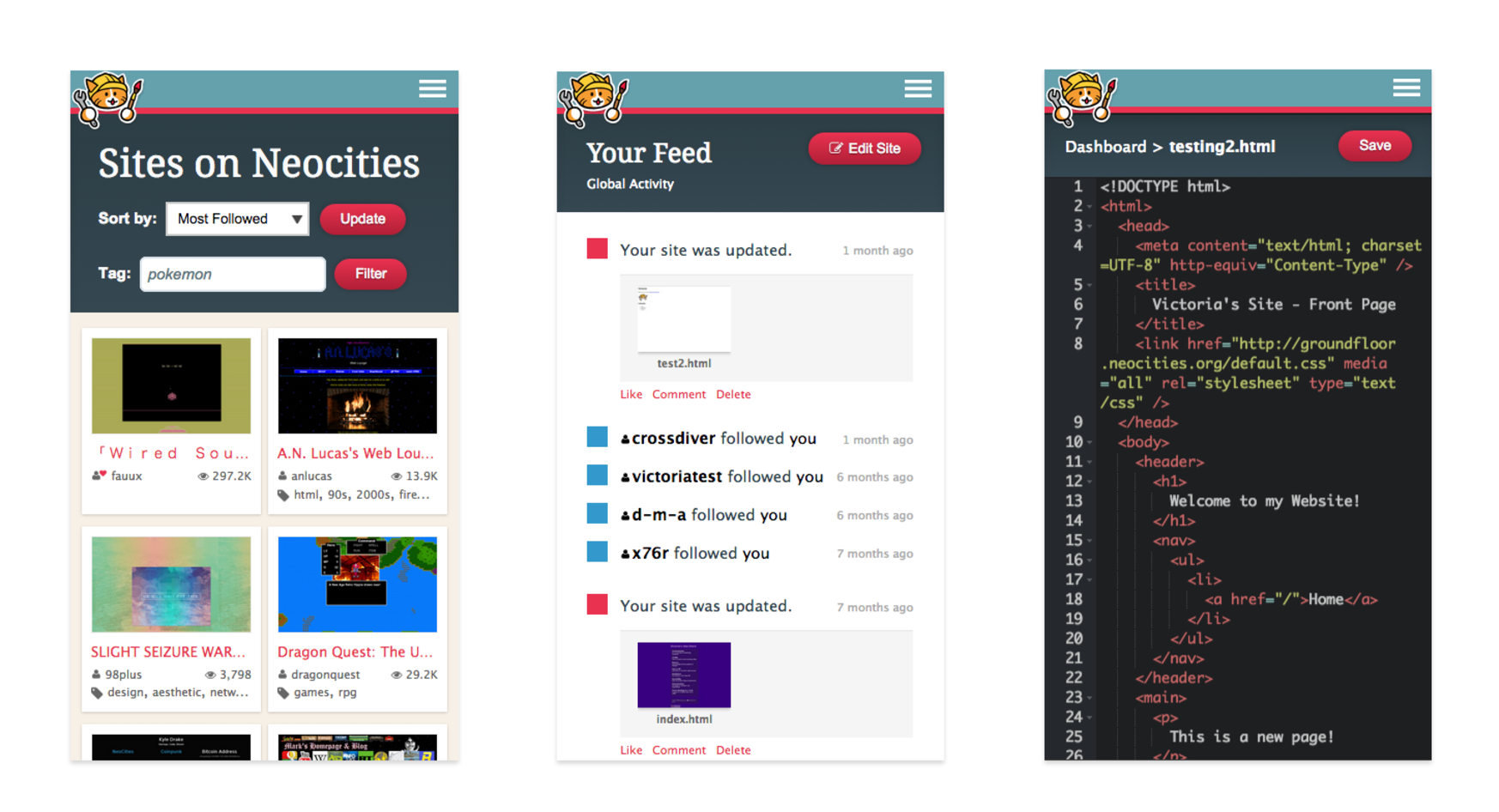
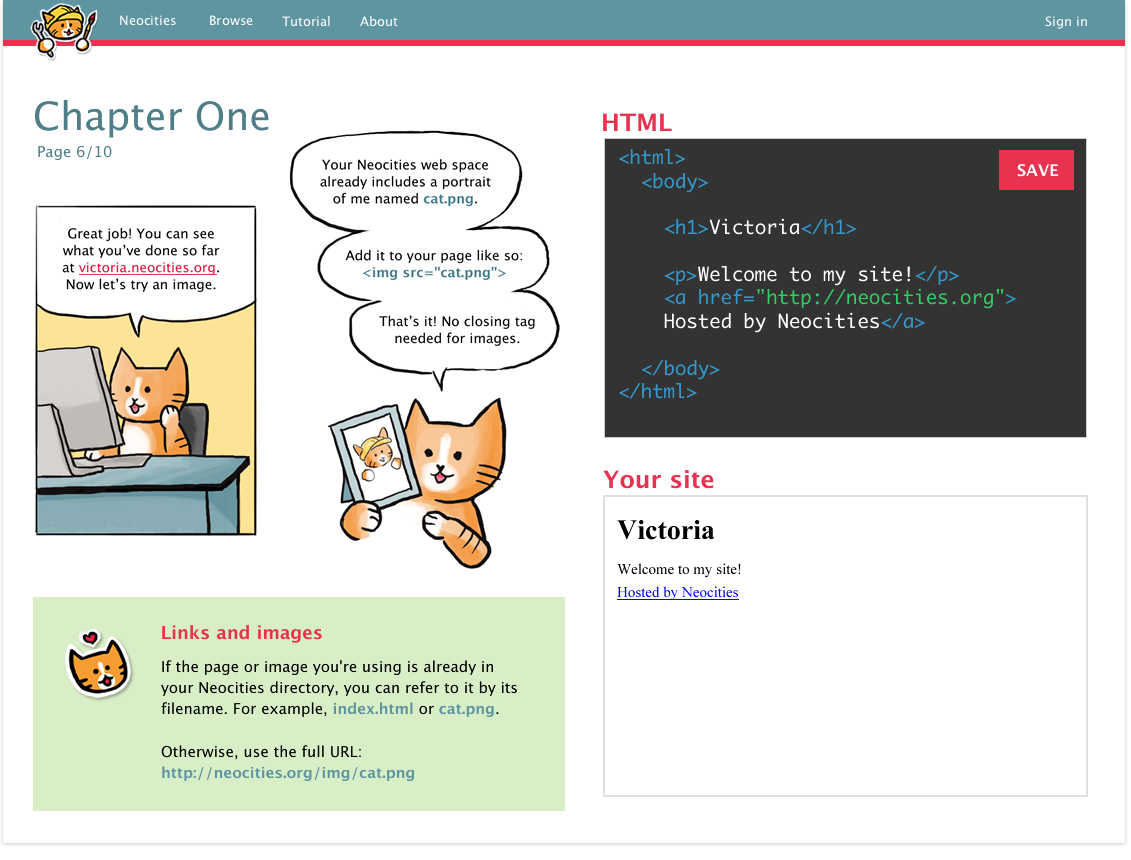
Neocities is a free, ad-free, open source web hosting service with easy-to-use web building tools, social features, and an interactive tutorial. I cofounded the project with Kyle Drake and worked on the following:
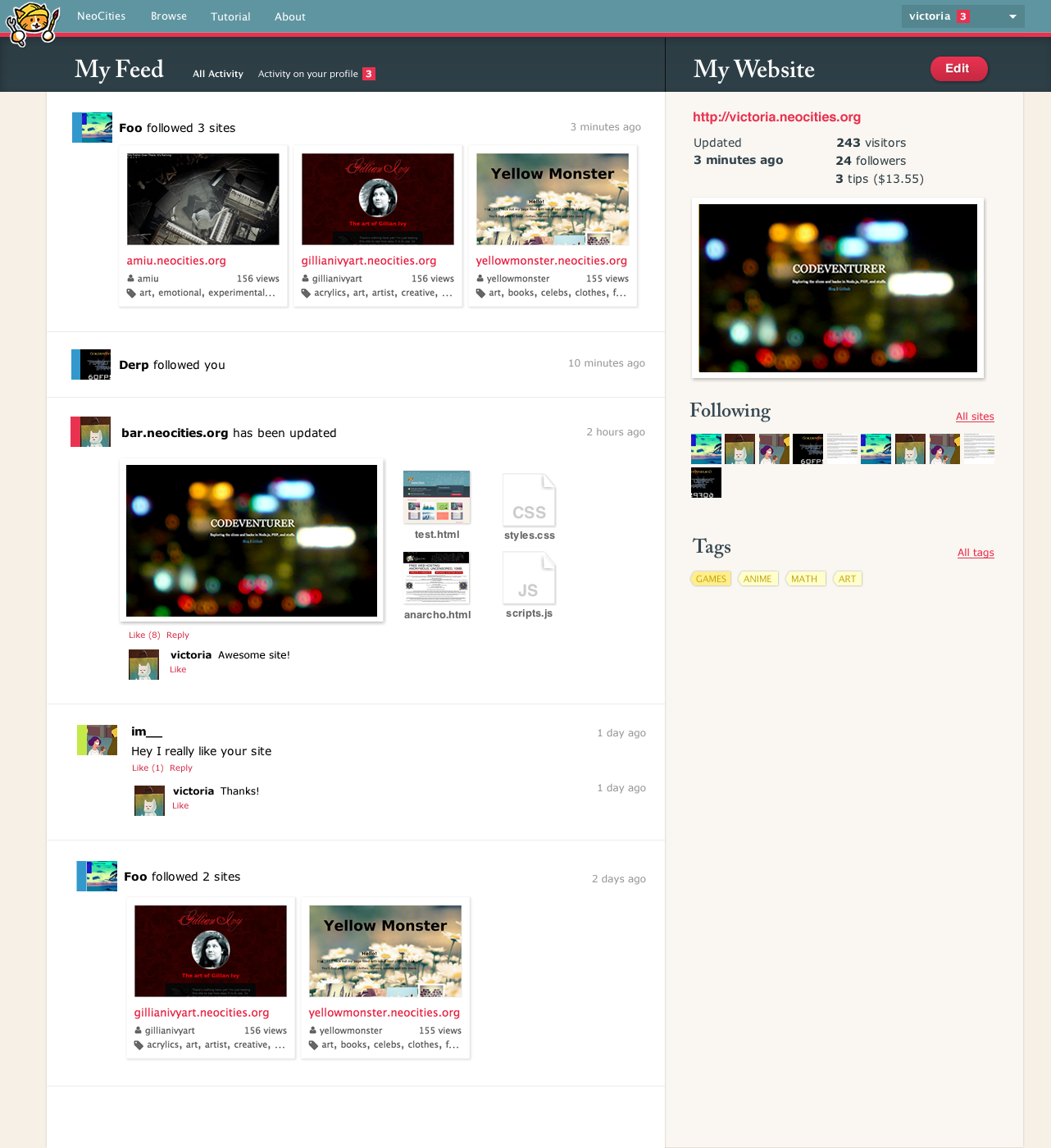
- Designed the branding and interfaces for web hosting and social networking features.
- Created a friendly and simple user experience to make web hosting approachable for a non-techical audience.
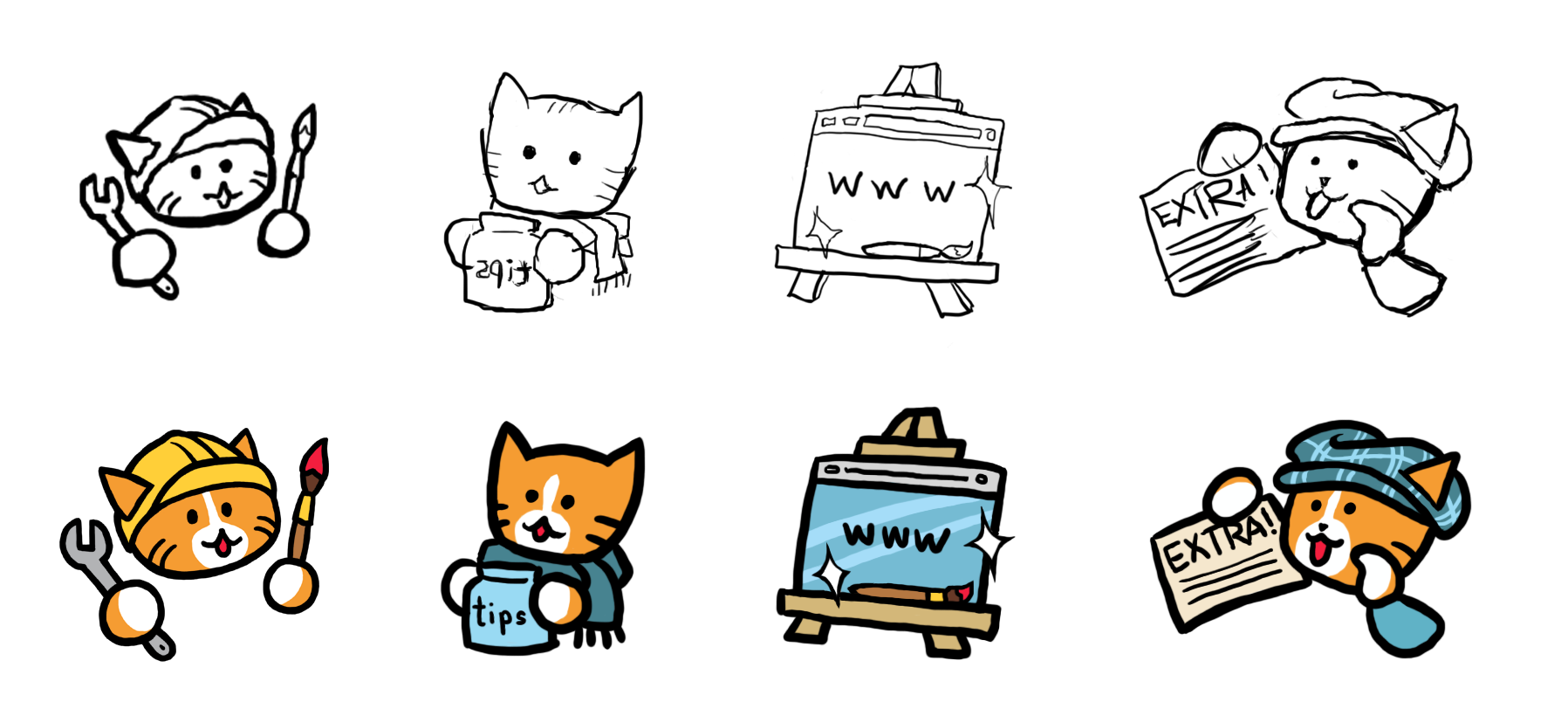
- Designed vector logo and several related illustrations that emphasize the lighthearted mood of the site.
- Kept track of business and user needs and managed project priorities in GitHub issues.
- Created responsive web pages to work with a variety of mobile screen sizes.
- Built pages using HTML and Sass in a Ruby on Rails environment with Bootstrap.
- Helped launch a product which now hosts over 110,000 web sites.
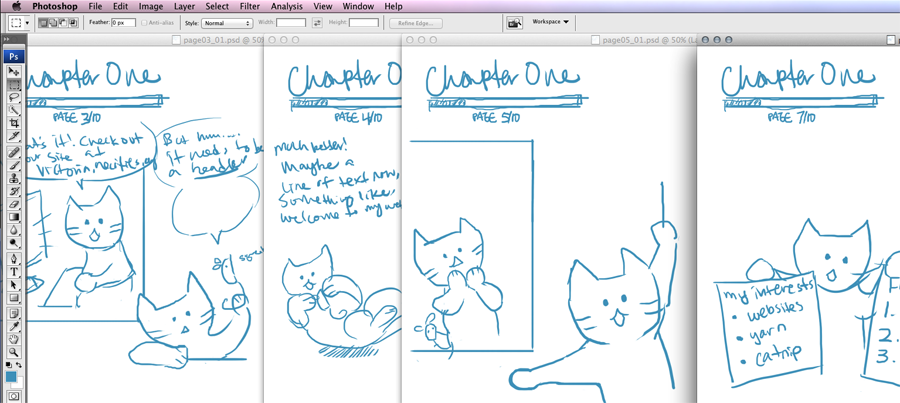
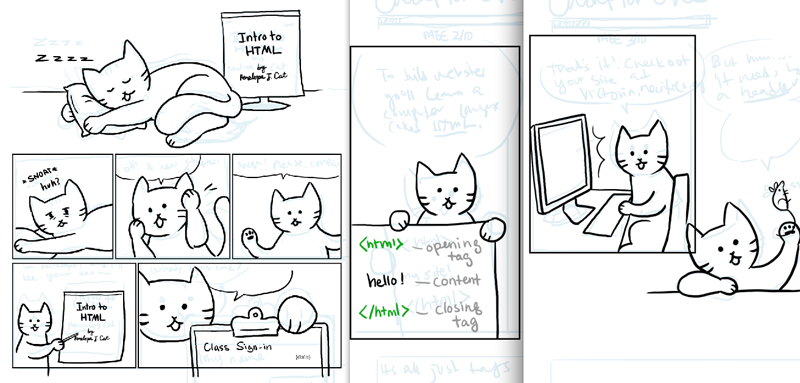
- Created concepts, designs, and prototypes for an interactive HTML/CSS curriculum designed to promote tech literacy.
- Managed a successful Kickstarter project to fund curriculum, interacted with backers to continually improve product, and produced t-shirt and sticker rewards.
- Gave a presentation on Neocities with cofounder at Open Source Bridge 2015.
iCardSort
Mobile App for iPad
Role: UI Designer

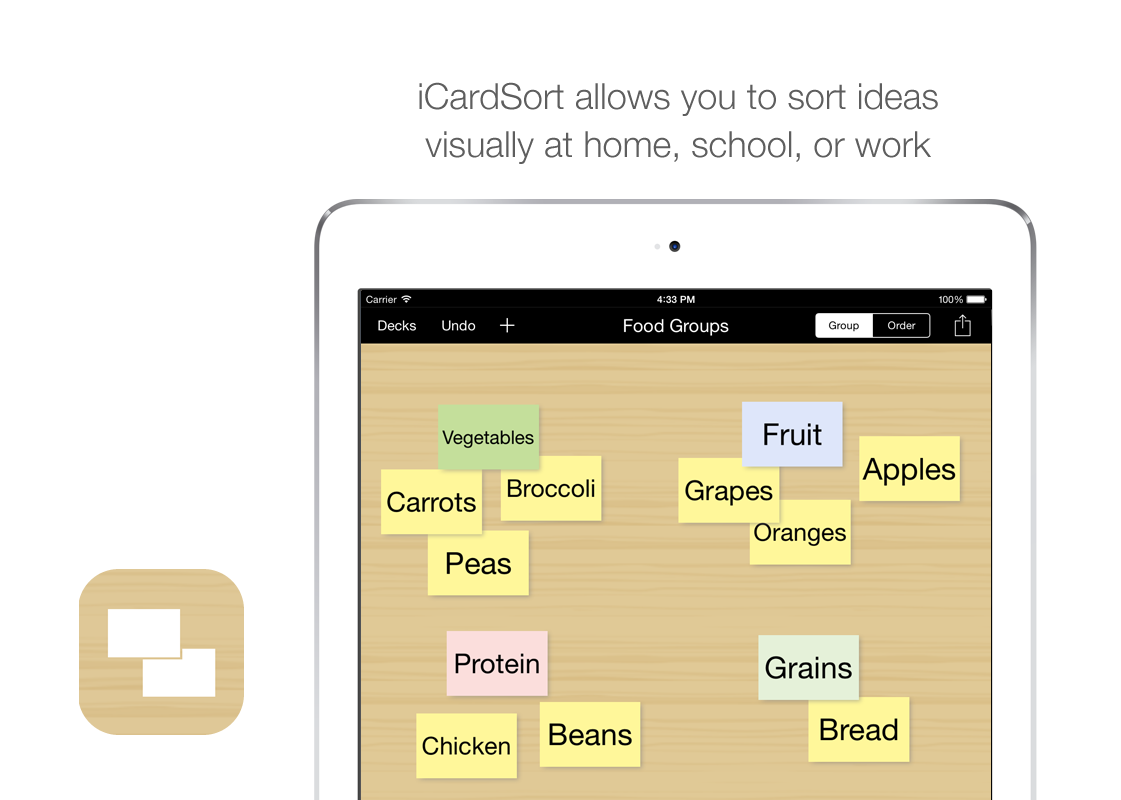
iCardSort is an iPad app that helps users visually organize ideas and thoughts at work, school, or home. As UI designer, I:
- Worked with client to transform the app by replacing a dark, cluttered-looking design with a clean, Apple-inspired design.
- Focused on readability and a minimalist aesthetic in designing the cards to be much larger with softened colors and simplified textures.
- Designed a minimalist icon to fit in with iOS 7+ and prepared explanatory screenshots for the App Store.
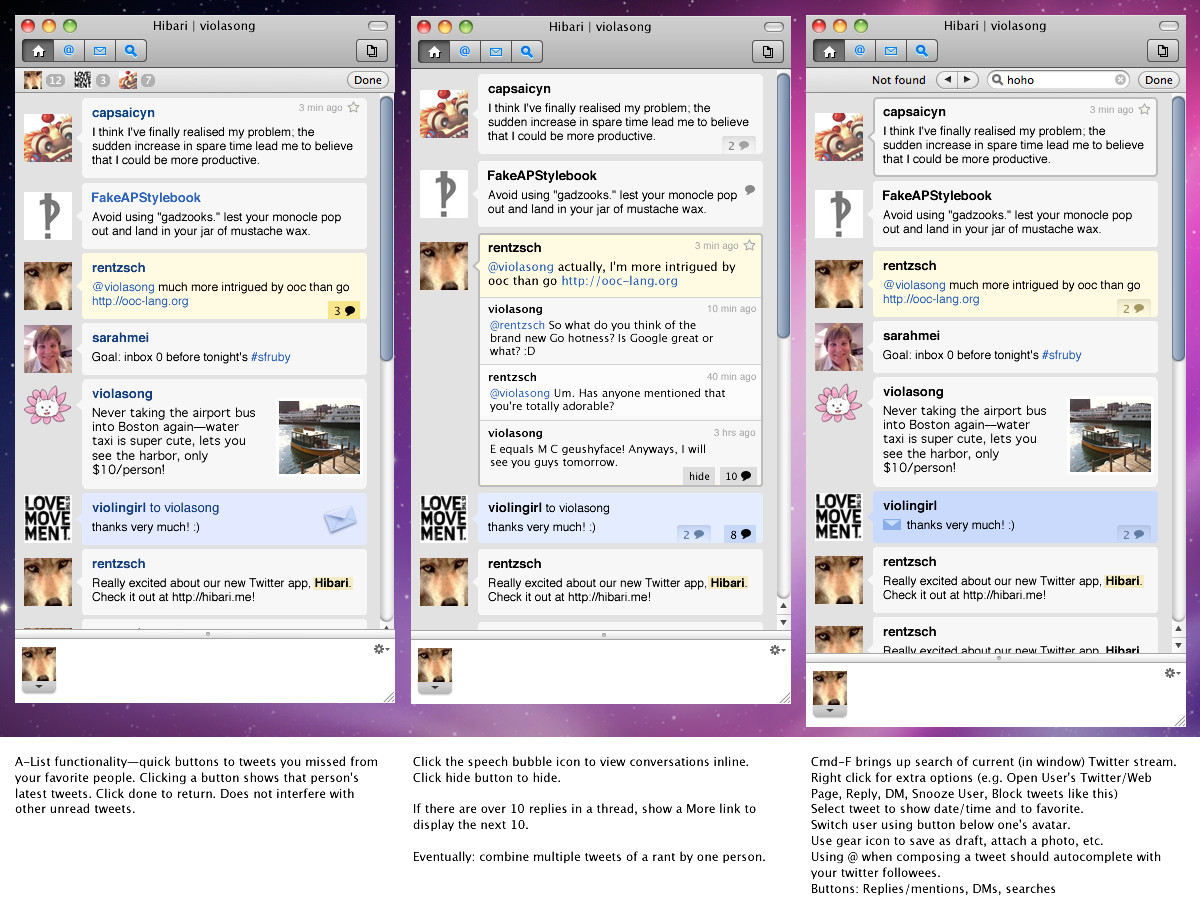
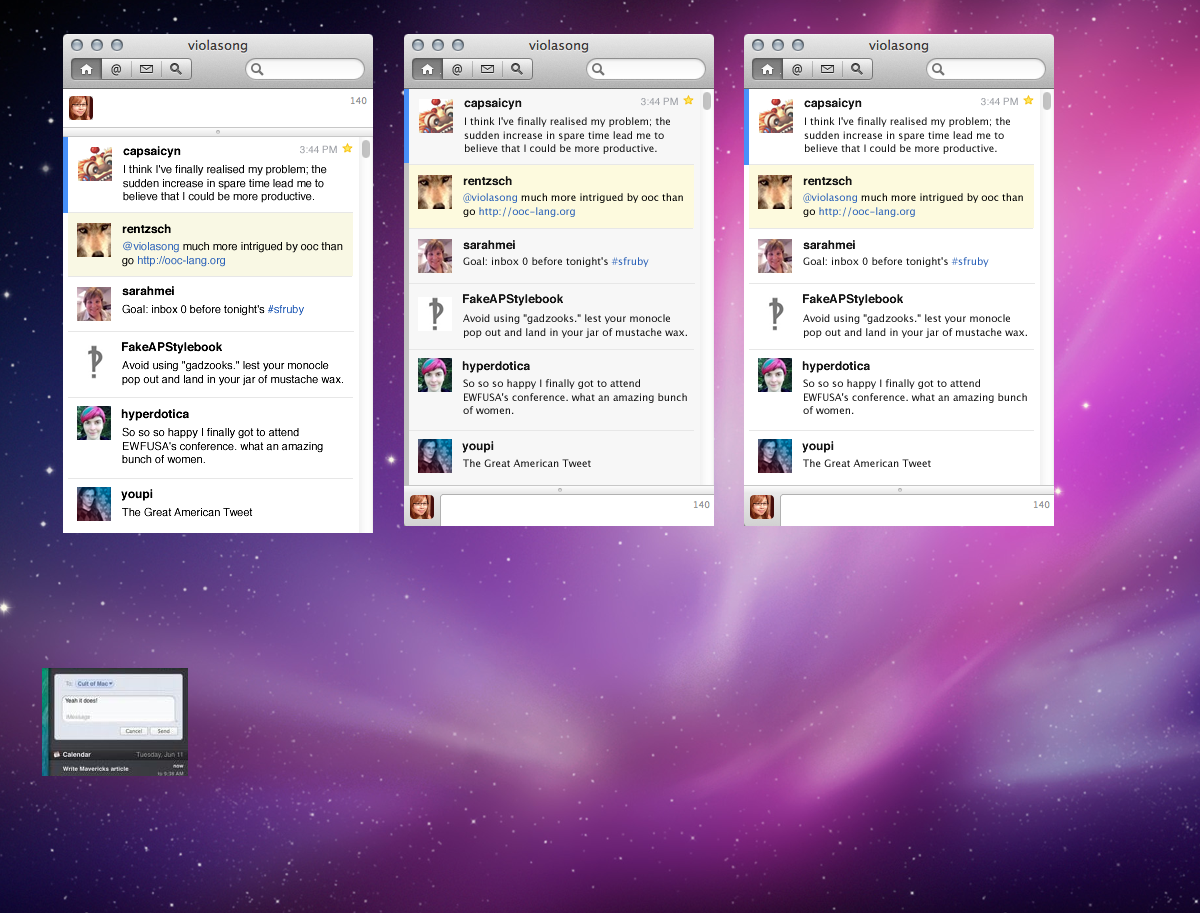
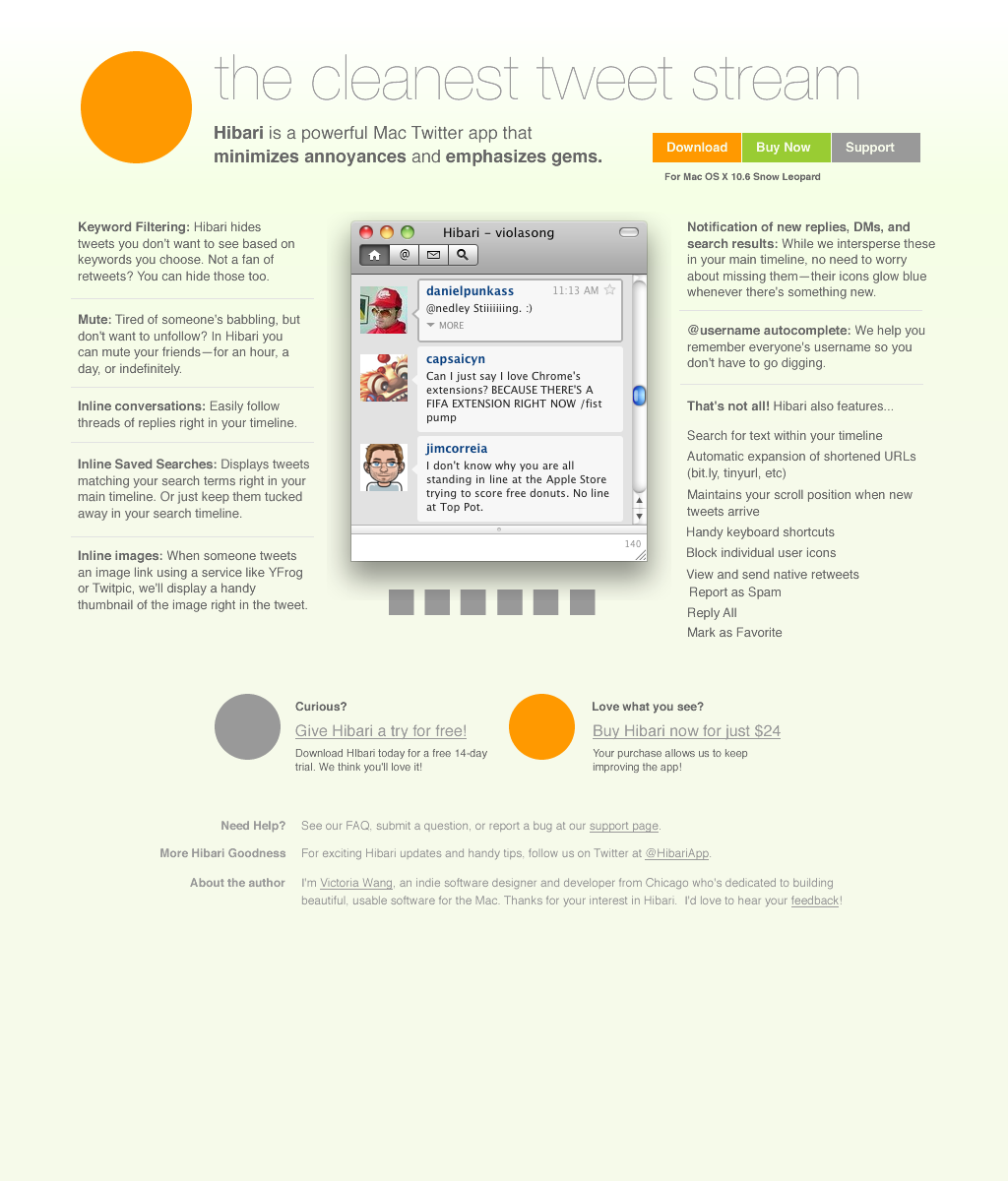
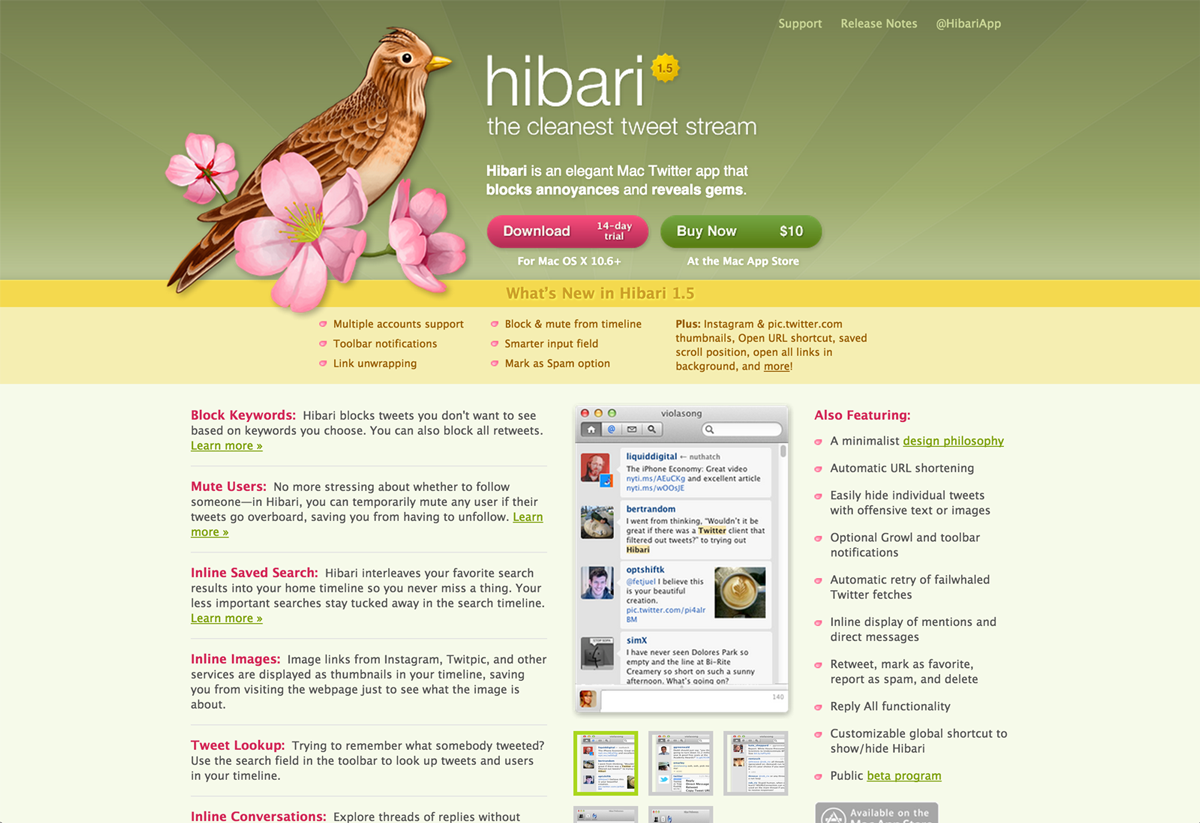
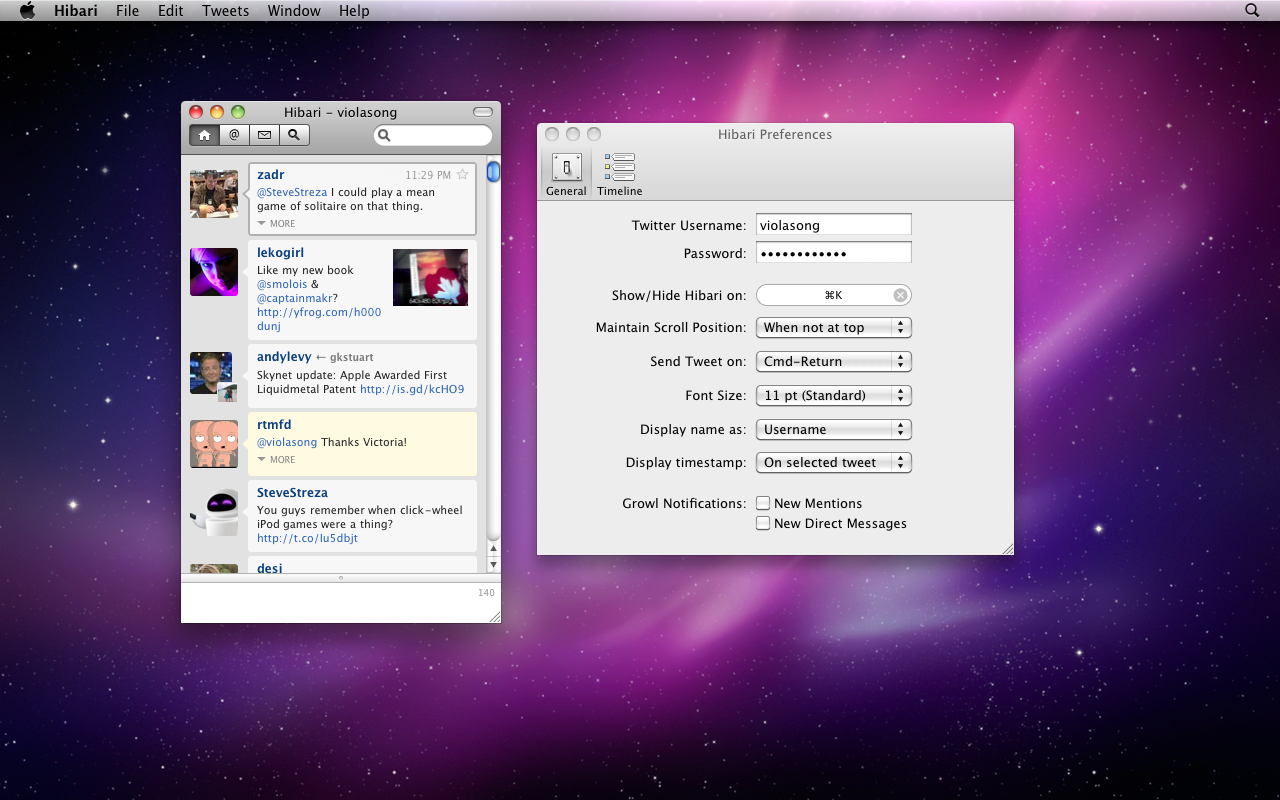
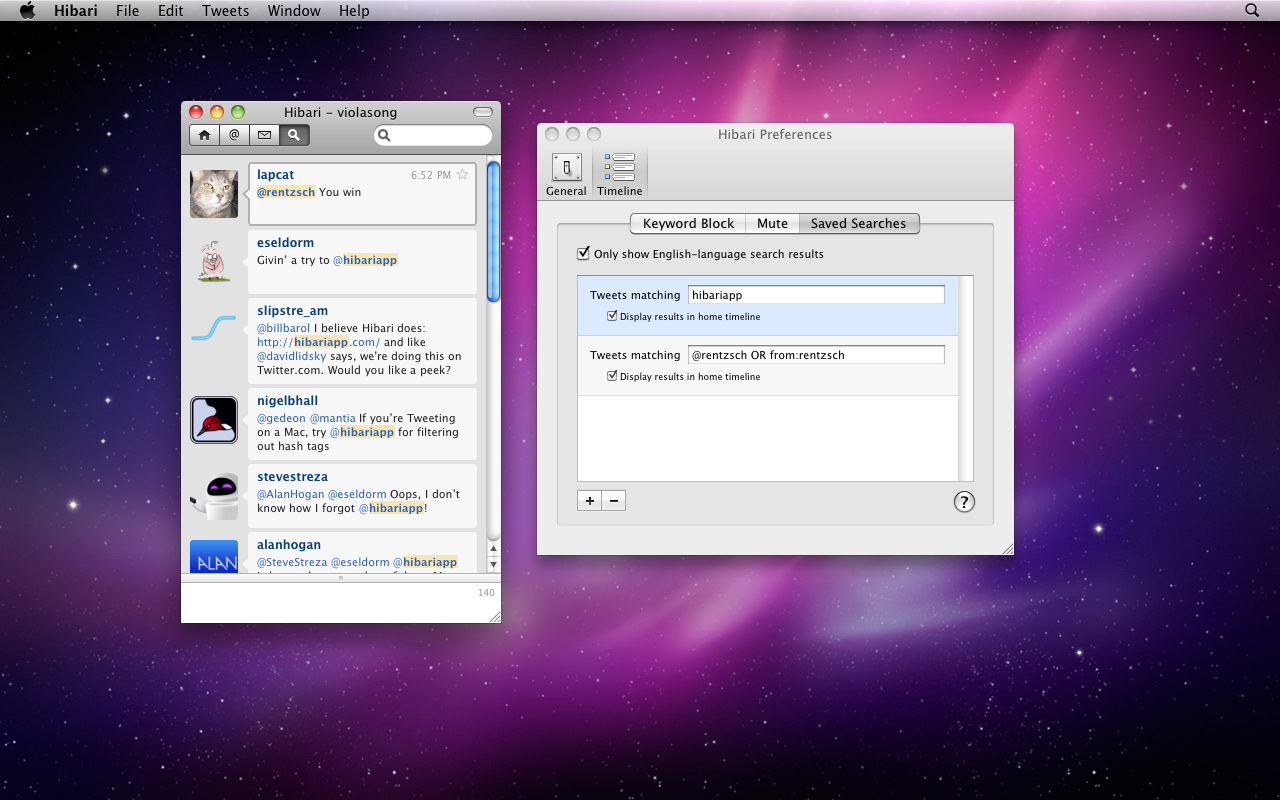
Hibari
Desktop App for Mac OS X
Role: Lead UX and visual designer, Obj-C developer








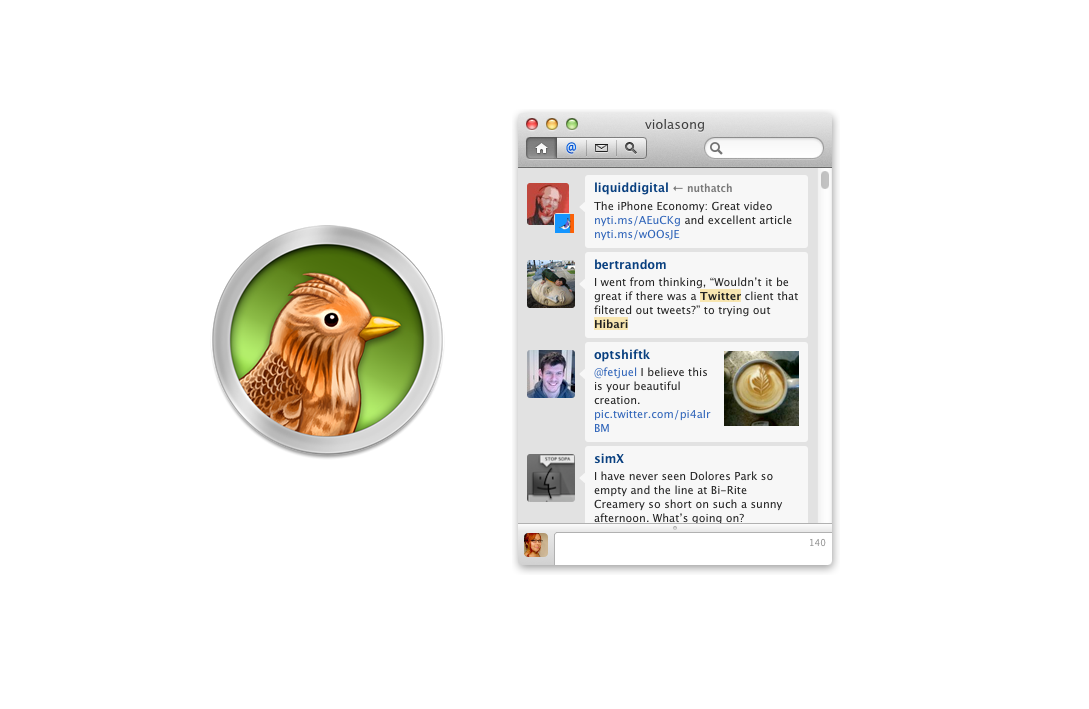
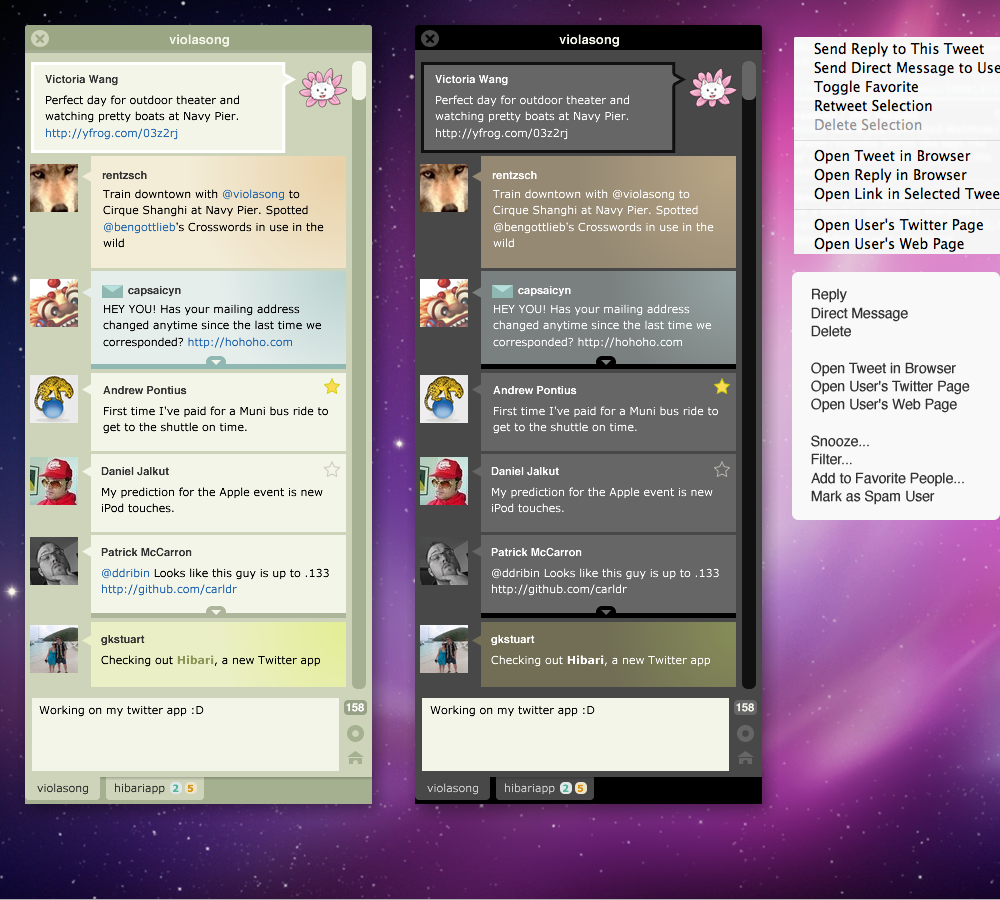
Hibari is a Mac Twitter client that I created and maintained from 2010-2013. I sought to build an elegant client that had a clean, native-looking UI and features that gave the user control over their timeline.
- Came up with concepts, UX, and visual designs for a Twitter client with many novel features, such as muting, keyword muting, and integrated saved search results.
- Wrote much of the backend Objective-C code as well as the HTML/CSS that powers the views.
- Rapidly iterated on design in beta testing period and during launch.
- Designed app icon and marketing website.
- Regularly interacted with customers and integrated their feedback in new versions of the app.
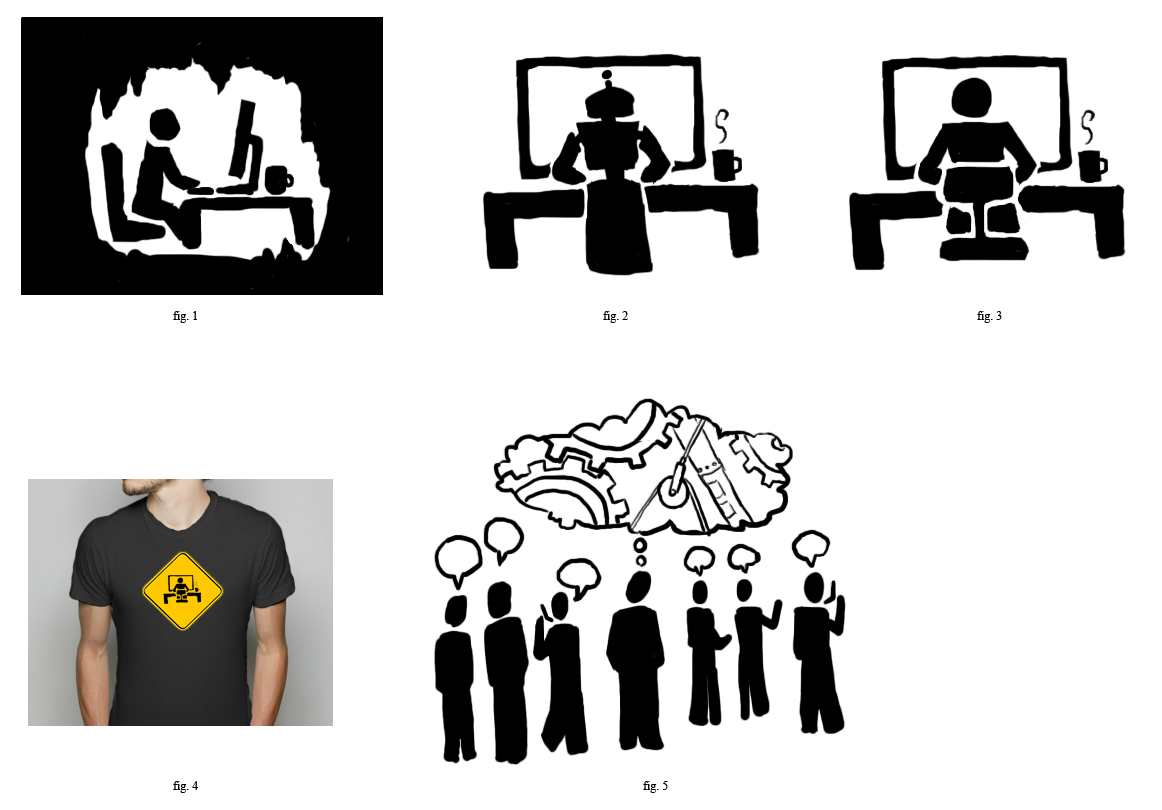
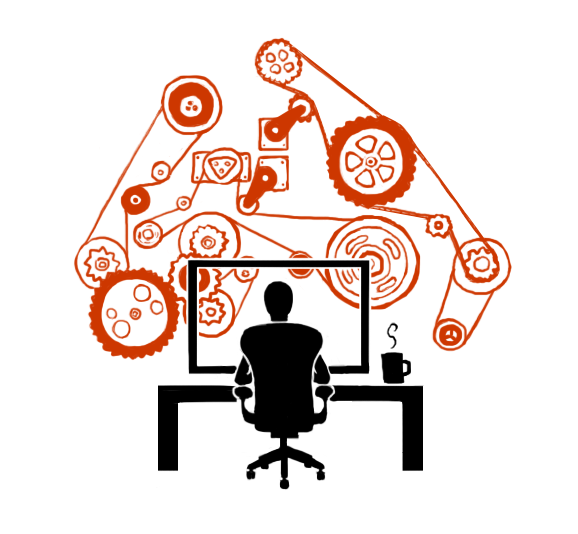
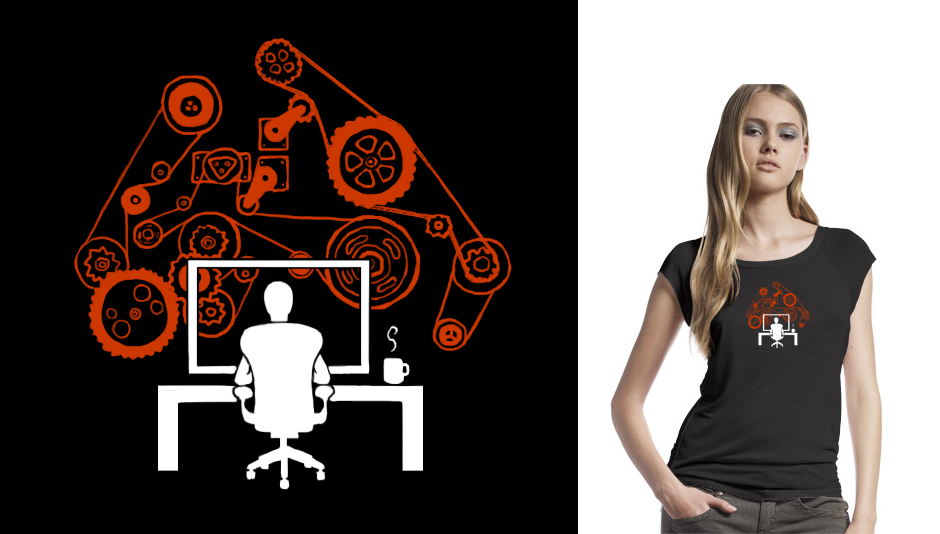
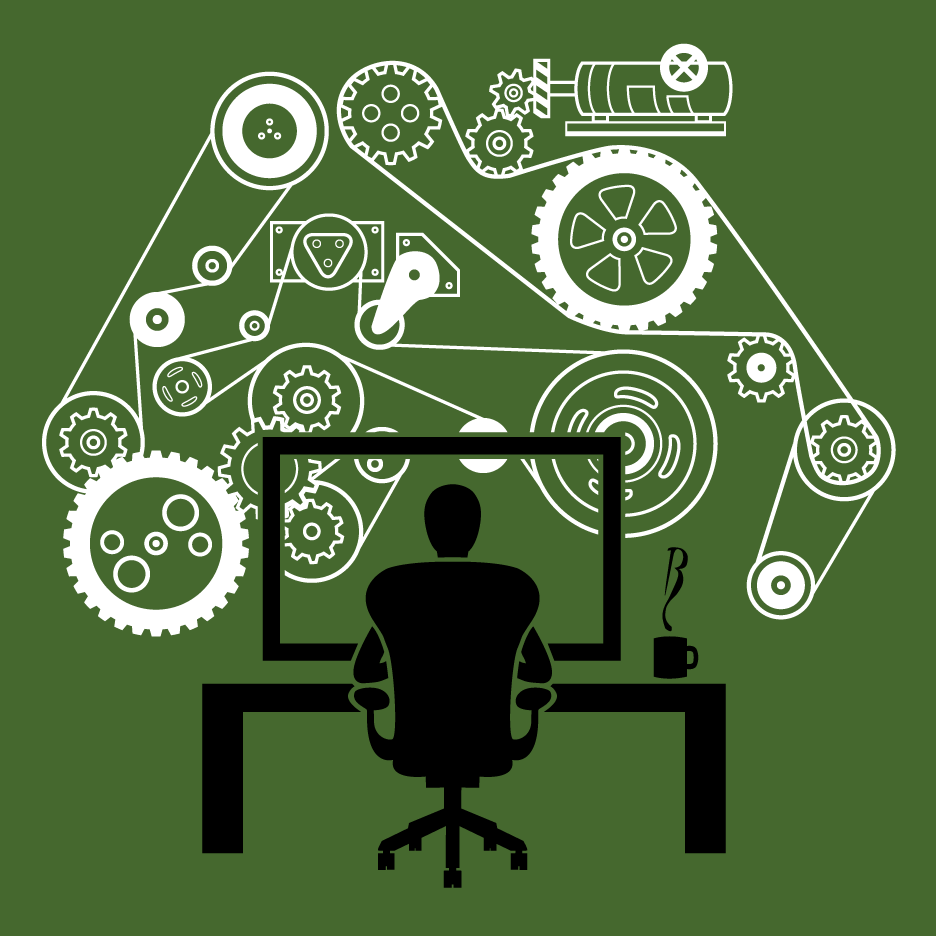
Rands in Repose Shirt
T-Shirt Design
Role: Graphic designer











As the designer of one of the Rands in Repose benefit t-shirts, I:
- Created concept sketches based on intial conversations about themes relating to the audience.
- Worked closely with client on 20+ design iterations, building from rough drawings to detailed mockups.
- Created final vector version in Adobe Illustrator. Design went through three print runs.
About Victoria

I'm a versatile UI/UX designer, front-end developer, and illustrator based in Portland, OR. I have 12 years of experience creating delightful interfaces and elegant visuals for the web, desktop, and mobile. I hold a bachelor's degree in Computer Science from North Central College with a minor in Studio Art.
I'm an upbeat, out-of-the-box thinker who loves to create. My hobbies include painting, playing the viola, philosophy, karaoke, and video games.